Sometimes you can feel overwhelmed by the infinite web development options for your frontend. You’re not alone. Here we explain why Vue JS is a great alternative to React and is one of the best choices you can make for your web app development. Keep reading.
What is Vue JS?
Vue is an open-source JavaScript framework used to build fast and high-performance single-page applications (SPAs). Moreover, it is one of the best JavaScript frameworks and an excellent substitute for React or Angular.
Furthermore, Vue is famous for its simplicity. This is because web developers with a basic knowledge of HTML and JavaScript can start to develop apps with Vue, at it is pretty fast. Vue is quick to set up, meaning that your MVP can be developed much faster than when using other frameworks.
In addition, Vue is component-based, providing you with flexibility and stability. Due to being lightweight, it enables high performance, which, in turn, is reflected in its development time. Thus, opting for Vue, you get faster, more accurate and bug-free web app development. This means that your project will be delivered within a shorter time frame.
“Vue.js is the absolute rockstar of the JavaScript ecosystem”
> @jaxenter
Vue web development
Our excellent senior engineers, who have been working with Vue since 2015, help you to create reusable, scalable and fully functional web applications.
As early adopters of Vue, our Vue js experts have already created a variety of fully scalable web applications. You can benefit from the following services using our best in-house resources:
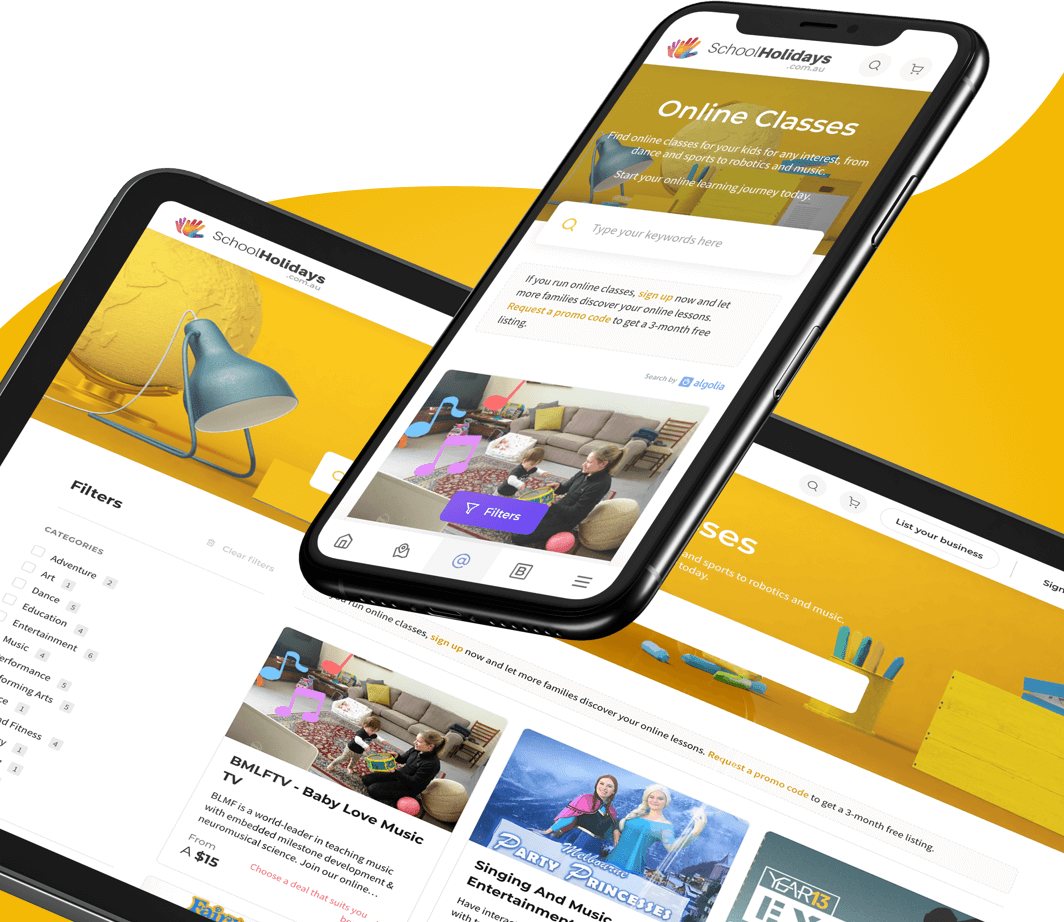
Front-end development of an e-commerce platform using Vue JS
Check out a great example of how Vue can increase efficiency in web development: a cutting-edge user-friendly web app built by our expert Vue developers.
Learn more.

Vue js app development
Based on extensive experience with Vue, our software engineers can claim that this framework is the best way to create large web applications using JavaScript quickly. Vue is a Progressive JavaScript Framework, and its core library is focused on the view layer only.
Most importantly, Vue gives you an ecosystem that covers all the necessary parts of your web app, like routing (Vue Router), state management (Vuex), and a plugin system. As for SEO, it can be effectively handled through server-side rendering using Nuxt.js.
Due to Vue’s fast-growing global community, a wide range of new components and plugins are available for use. This allows developing great frontends, advanced single-page web apps and mobile applications, even faster.
SPA development
There are several reasons why you should use Vue for developing single-page applications (SPAs).
Firstly, Vue provides perfect efficiency due to its virtual representation of the DOM. When a user interacts with an app, the operations are run against the virtual DOM and then rendered on the visible page.
Secondly, it can be easily tested.
Thirdly, its server-side rendering support powered by Nuxt.js, which provides all the necessary configuration to make Vue app development enjoyable.
That is why Vue should become one of your preferred choices of SPA development, as it ensures fast response and improved performance.
Migration to Vue
Our web developers ensure a smooth migration from any JavaScript platform to Vue by adding new features in your web application and improving its performance.
Without a doubt, Vue brings flexibility, a powerful composition model and the ability to pass rich data through an app. It doesn’t require lots of extra tools.
Moreover, it is not necessary to investigate the rest of your technology stack and rewrite your existing code. Vue allows our web developers to save your time and money.
Ongoing support
Need a team to upgrade your Vue app? Or looking for extensive and affordable maintenance and support? In both cases, you can rely on our software engineers with upgrades, complete product support, and implementation of new features. All the clients that have built Vue apps with IT Club receive ongoing support services.
Vue-related services for our clients
- Custom app development with Vue
- Custom e-commerce, marketplace solutions, and loyalty platforms
- Third-party integration with Vue
- Interactive UI development with Vue
- Vue component development
- Development of flexible MVP apps using Vue
- Evolution of an existing Vue app from MVP to an enterprise-ready product
- Design of a clear and transparent Vue structure using the best practices
- Maintenance and refactoring of current apps to enhance readability
- Deep dive into the existing code base of your Vue app to discover bottlenecks and suggest possible optimisations.
Recent Vue projects
Our Vue experts create cutting-edge business web apps and high-security consumer-facing web projects.
If needed, machine learning and artificial intelligence capabilities can be integrated into your project.
Have a look at some recent Vue web apps which web developers at IT Club create.
Vue development expertise you get working with us
Our team has experience in developing start-up projects, where timing is critical. Our web engineers also work on business-level applications, where scalability, safety, stability, optimisation, efficiency and reduction of technical debt is vital.
To deliver high-quality products, IT Club follows all the best practices (code review, test-driven development, ongoing integration, and automated testing).
See what you’re getting working with us:
Great-quality code and fast web development
Due to its robust composition model, Vue enables our software engineers to reuse code for applications. The diverse and reusable components that our developers create can be used in different combinations and assemble existing components. This strategy reduces the time required for web app development, making the process more affordable.
Custom Vue libraries and UI components
Vue allows making the most of its component-based structure and reusing components where possible. That’s why our web developers create Vue libraries and UI parts such as check-boxes, drop-down menus, libraries, etc. for faster development and easier code base maintenance.
The tech stack
Need advice on which technology would be best for your frontend or backend? Our software engineers can assist you in making the right choice for your project.
High-quality Vue team
Get benefited from hiring top talents that combine tech know-how, business knowledge, and creative minds. Only middle and senior-level engineers will work on your web app and are ready to share their in-depth knowledge with you on your Vue project. Try Vue JS development services at IT Club.
Is Vue not a perfect match for you? Feel free to check other frameworks that our developers use for web development. You need high-quality web development on time, don’t you?
Why React JS is popular?
React is a flexible JavaScript library used for creating responsive and engaging user interfaces. This is one of the best front-end tools which saves a considerable amount of time and money on your web development.
Learn more.

Frequently Asked Questions
How does Vue js work?
Vue is a Progressive JavaScript Framework, and its core library is focused on the view layer only. Vue gives you an ecosystem that covers all the necessary parts of your web app, like routing (Vue Router), state management (Vuex), and a plugin system.
Which backend for Vue js?
You can use anything for your backend.
Which backend is best for Vue?
You can use anything for your backend, such as any PHP framework (Laravel, Symfony, etc.); JavaScript (Node.js) frameworks: Koa, AdonisJs, etc.; Python frameworks: Django or Flask; Ruby framework: Ruby on Rails. Otherwise, you can use any programming language for the backend for a Vue app.
Why use Vue js?
There are at least three reasons why you should use Vue for developing SPAs. Firstly, due to its virtual representation of the DOM, Vue gives perfect efficiency. When a user interacts with an app, the operations are run against the virtual DOM and then rendered on the visible page. Secondly, it can be easily tested. Thirdly, this is its server-side rendering with Nuxt.js.
More To Explore

Next.js Framework For Full-stack and Frontend Development

Laravel Development Services & Consulting in Melbourne

The Ultimate Guide to Increase E-commerce Conversion Rates
