Tired of searching for frameworks for rapid front-end and back-end development? You’ve come to the right place. Read some useful tips from our experienced front-end and back-end developers who help achieve fast development and exceptional user experience.
To navigate easily, click a quick link below:
- Why is front-end development important?
- How to choose front-end developers?
- The best frameworks for front-end development
- Why is back-end development important?
- How to hire the right back-end developers?
- The best frameworks for back-end web development
- Node.js frameworks
- E-commerce front-end and back-end development
- Frequently Asked Questions
Why is front-end development important?
A successful business must have a functional, clean and attractive website to entice clients and maintain their interest.
Thus, front-end development is crucial.
There are four main areas that you need to pay attention to when starting to create your web app.
- The first impression
- Business purpose
- Branding
- Trust
The first impression
This includes your website appearance and its first interaction with customers. Consequently, to ensure positive responses to both, a successful front-end development strategy is essential.
It’s important to realize that your website’s attractiveness alone is not sufficient for the success of your strategy.
It must also be appealing to the types of clients that your business wants to attract, and, correspondingly, it needs to offer exactly what your customers are looking for.
All in all, just remember that your website represents your business profile in the same way as a first meeting conveys a character, making an excellent first impression critical.
Business purpose
Even if your development plan results in a user-friendly web app, it does not fully support your business. This is because it needs to convey your real business purpose.
Above all, your website’s design and graphics should not confuse customers.
Instead, they should instantly connect with it and understand how to use your website.
Therefore, the time-proven combination of HTML, CSS, JavaScript, various development tools, and extensive experience in web development is essential in preparing this brief yet powerful message for your clients.
Branding
Effective websites are linked to company logos, products, designs and all other aspects of powerful, well-planned branding.
For this reason, outstanding frontend is essential in delivering your brand to your customers.
To help clients easily associate your business’ website with your products elsewhere, it needs to feature your distinct colours, messages and graphics. This will help your customers connect and develop loyalty to your brand.
Thus, on the look and feel of your website, branding symbols and trademarks are increasingly crucial for the same reason.
Trust
If your website has run-time errors, poor graphics and HTML, or other technical issues, it is unlikely that customers will return to it in the near future. Thus, when customers’ trust is broken, your business is likely to lose cash.
Although, most notably, it loses the promise of loyal clients spreading the word about your products to friends, colleagues and family. If you’re afraid that this might be the case for your business, you can hire IT Club to help you.
Just remember that you need a well-planned and clean design, structured and clear graphics.
Hence, a well-planned and clean design, as well as structured and clear graphics, will support your company appearance as a competent and reliable organisation where clients can expect excellent service that they will remember and return to.
How to choose front-end developers?
First of all, the role of front-end developers is to combine design and business logic when developing a good user-facing product. To do this effectively, front-end developers need to possess a broad skill set to produce high-quality user experience. This expertise helps them to create responsive websites that work on different types of devices.
A broad skill set can only be gained via extensive learning, professional development and work experience.
Moreover, experienced web developers assist you in creating a comprehensive and functional design for your app, bridging the communication gap between designers and web developers. Also, they integrate your website into a content management system (CMS) that is simple to use.
That’s why you need to hire front-end developers that are not only professionals but are highly passionate about what they are doing.
Good front-end developers can create any website you can imagine.
Honestly, the majority of web developers aren’t excellent graphic designers. If you want to design your website, don’t rely on web developers. Hire a designer first to make a beautiful design that would represent your brand. After that, good web developers help bring the design to life.
The best frameworks for front-end development
Based on the extensive experience of our front-end developers, these two frameworks will give you the most efficiency in your front-end development.
React JS
React is a flexible JavaScript library for creating responsive and engaging user interfaces. This is one of the best front-end tools as it has an architecture based on components. This means that React web developers can reuse code and create component libraries. This, in turn, saves time and money on your web development significantly. Learn why React is the best option for your front end here.
Vue.js
Vue is an open-source JavaScript framework used to build fast and high-performance single-page applications (SPAs). It is an excellent substitute for React or Angular and one of the best JavaScript frameworks. Also, Vue is famous for its simplicity and is quick to set up, meaning that your MVP can be developed much faster than when using other frameworks. Here you can read more about Vue web development.
Why is back-end development important?
The backend of your web app is responsible for such things as database interactions, calculations, and API. Most of the coding that helps your website to work with data is done on the back end side.
Within the average website, back-end web development comprises three essential components. These are a database, a server, and an application.
If you log into an online retail store and buy shoes there, you communicate with that website via its frontend. Once the information is entered, it is stored in a database created on the server. In other words, back-end web development is the structure that allows sharing information across individuals and accounts. Thus, back-end development is the root of your website.
Your customers cannot have a great experience on your website without an effective and efficient backend.
Above all, your web app’s backend helps your users to experience its frontend. Back-end development is not all code, though. Like frontend, backend web development needs a certain degree of human interaction.
Ergo, there is no doubt that everyone needs efficiency in developing web applications, which can easily be gained by using specific frameworks. You can find the most popular back-end frameworks that our back-end developers use. Keep reading.
How to hire the right back-end developers?
As back-end developers are accountable for your web app's security, stability, and speed, you need those who have a great knowledge and skill set which include database knowledge (SQL), API programming, testing, and third-party integrations.
Furthermore, back-end developers are responsible for designing the architecture and functionality of your web app. This is because back-end programming is typically a combination of frameworks which make your web app work but are invisible to end-users. For example, the backend of your app can include:
- business logic to call up the data, to load it, and save it when users interact with it;
- API integrations to allow any frontend or mobile software to connect to a server;
- micro-services.
Therefore, to hire a great team of back-end developers, you need to make sure they have enough expertise in API design and development. They need to know how to store and retrieve data to/from the database in an efficient way. Good back-end developers must also know how to add new modules to your existing API or web application.
Moreover, good back-end web developers need to know how to perform unit and functional testing, migrate the database and implement API integrations with other services.
The best frameworks for back-end web development
Nowadays, it is common for experienced web developers to use back-end frameworks to create applications in a short time without reinventing the wheel.
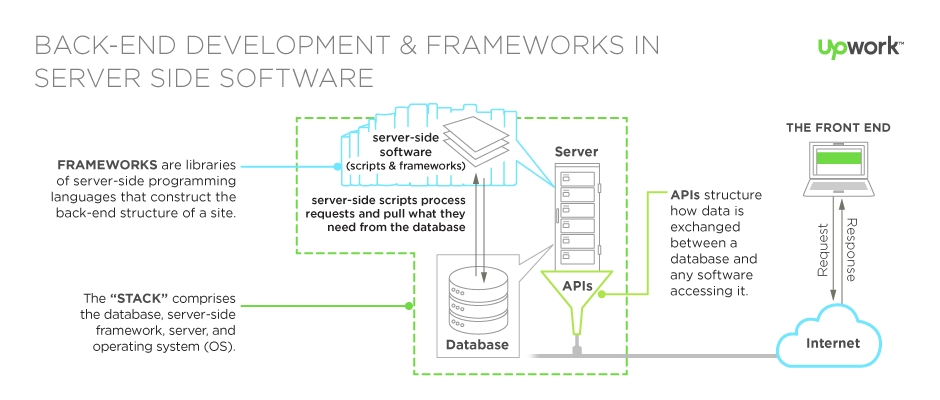
This diagram can give you a bit of understanding of the architecture of the backend of a dynamic application.

The back-end application that operates on the request-response architecture consists of APIs, databases, frameworks, service workers, and an operating system. Nowadays, back-end developers have access to services like Docker and BAAS that allow deploying back-end apps to any server or cloud automatically using Continuous Integrations and Continuous Deployment (CI/CD) tools like Jenkins or GitHub Actions.
There is no doubt that back-end frameworks provide higher efficiency in web development.
There is a wide range of back-end frameworks available at the moment. Below is a list of the most popular and preferred by Australian tech companies.
Laravel and Symfony PHP Frameworks
For web projects, PHP is one of the most popular scripting languages, which has been around for nearly three decades. PHP has several relevant back-end frameworks that you may consider for your project.
Laravel is a modern, robust, feature-rich open-source PHP framework that simplifies the production process immensely and is well suited for rapid web development. It uses clean and elegant PHP code allowing to simplify tasks such as authentication, routing, containerisation and queues. Read more about Laravel here.
In addition, to manipulating database queries, Laravel also has object-relational mapping (ORM). This framework is best suited for developing small to enterprise-level apps, which have complicated back-end requirements.
Symfony is a collection of PHP components. It is a framework for web applications that has an increasingly active community of developers who maintain and contribute to it. Symfony offers a standard foundation for developers to build powerful PHP apps that are reinforced by the standalone Symfony’s components.
The framework’s bundle architecture offers plug-n-play capability for all external libraries. Symfony 4 is the latest and the most lightweight version, which removes many dependencies.
Node.js frameworks
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. It uses an event-driven, non-blocking Industrial organisation model (I/O model). This results in an app’s backend being lightweight and efficient. The node package manager (NPM) is the largest ecosystem of open-source libraries available.
Since PHP frameworks have certain limitations, such as async processes, Node.js rapidly become a popular choice for back-end development. Moreover, the Node community is well known for regularly adding new tools, libraries and components to the framework, making this platform highly competitive for back-end development.
Notably, there are several Node.js frameworks which can give you even greater efficiency in front-end development, such as Express, Koa, and Adonis JS. You can find some examples in our portfolio below.
E-commerce front-end and back-end development
Recently, our front-end and back-end developers have been working on some exciting projects. These include front-end and back-end development of marketplaces and e-commerce websites, loyalty platforms, ticketing systems, etc.
Marketplace web development
School Holidays (schoolholidays.com.au) is an e-commerce website for families with kids.
The aim of this platform is to connect small and large Australian businesses who work with kids, along with government organisations and parents. The idea behind it is to help parents to plan their children’s school holidays and extracurricular activities without having to spend too much of their time..
Software engineers at IT Club are incredibly proud to be involved in the front-end and back-end development of this online platform. This is because its project owner frequently strives to pursue the best practices in web development while solving an enormous problem, helping parents to save their precious time balancing work and family.
As this project is extremely complex from a technical point of view, it requires requires out-of-the-box thinking in order to provide Australian families with this new, convenient cutting edge technology.
Thus, our web developers provide this client with a wide range of web development services, from building the architecture, to backend and frontend, in order to create this unique app.
Furthermore, the main features of this e-commerce website include:
- Marketplace functionality
- E-commerce functionality
- Progressive web application (PWA)
- Business registration
- Listing registration
- Products registration
- Promotional offers
- Payment gateway integration
- Ticketing solution
- Admin panel
Integrations with third parties, and others.
Frameworks that our software engineers use include:
- Vue.js / Nuxt.js for front-end development
- Node.js (Express) for back-end development.

SaaS front-end and back-end development
eDining is a sub-platform, which is powered by top Australian loyalty program provider Loyalty Corp Australia. This app allows using discounts when dining and eating out in Australian restaurants and cafes.
Above all, some of the features this app provides are:
- Business registration
- Restaurant (provider) registration
- EFTPOS terminal registration
- Payment transactions management.
As a result, Vue.js is the perfect choice for this project's web development needs, as it allows our developers to save enormous amounts of resources when coding.
In conclusion, to make your web development more efficient, you need to hire front-end and back-end developers with extensive experience, and who are highly passionate about what they are doing. This is exactly what you get working with IT Club.
Our exceptional front-end and back-end teams help startups, small businesses, and agencies achieve high-quality websites and outstanding user experience. Let’s get in touch straight away.
Frequently Asked Questions
What is a user-facing (customer-facing) application?
Customer-facing web apps are those that are hosted on your systems and can be used by your customers when interacting with your brand. Generally speaking, these are the websites that are visible to customers. So, they are user-facing apps. In contrast, not consumer-facing sites are likely to be private and with limited accessibility. For instance, some employees manage their time-sheets via a web app which is hosted by their employer.
More To Explore

Next.js Framework For Full-stack and Frontend Development

Laravel Development Services & Consulting in Melbourne
