This article explains what Laravel is, how to avoid dreaded web development issues and everything you need to know about Laravel development.
Let's get started. Feel free to navigate to any item in the list by hitting their respective links below:
- What is Laravel?
- Laravel 8: what's new
- Inertia.js as a new way to build server-driven web apps
- Laravel application development services
- Additional Laravel-related services
- Laravel development expertise you get working with us
What is Laravel?
Laravel is a modern, robust, feature-rich, open-source PHP framework. It is mainly used to provide web applications with structure and business logic, and it is well suited for rapid web development.
To clarify, web development frameworks provide a backbone for building the functionality of a website. These include how the site responds to user requests and how it organises and processes information throughout the system.
While there are quite a number of such frameworks, many of them are based on older models of programming and web development. This, in turn, results in compromises and workarounds that can be detrimental to time, cost, and maintenance of your project in the long run.
Laravel, as a modern framework, has become extremely popular among developers. This is because it provides them with the tools they love to use, allowing them to produce fantastic web applications. Moreover, the functionality that can be common for most out-of-the-box solutions is provided by Laravel in an easy and accessible way, due to their expressive and concise syntax.
“We’ve already laid the foundation – freeing you to create without sweating the small things.”
— @laravelphp
The Laravel advanced features enable web developers to focus their creative minds on finding proper solutions for more sophisticated business issues. Instead of having to rewrite the same code over and over again for each new project, they use the latest technologies to gain more efficiency in their web development.
Laravel is quick to set up, meaning that your MVP can be developed much faster than when using other frameworks.
Moreover, the Laravel PHP framework helps develop websites that load faster and are fully-secured.
Thus, by choosing Laravel, you get more accurate and bug-free web development, meaning that your project will be delivered within a shorter time.

Laravel 8: what's new
The Laravel 8 release date is scheduled on the symbolic September 8th. Taylor Otwell has been teasing the Laravel community for a while, announcing some new features that will be coming to the framework.
Here's a quick recap of the upcoming changes.
Since Laravel 6, the framework has moved to semantic versioning and started following a designated release process, bringing to life a new release (Laravel 6.0, 7.0, 8.0, etc.) every six months, with some patch releases in between.
At the recent Laracon Online that was held on August 26th, Taylor talked about some exciting Laravel 8 features such as model factories, squashing migrations, job batching, job backoffs, rate limiting, exception reporting, event listening, route caching, maintenance mode, and a new package Jetstream.
Also, some more excellent new additions include an improved maintenance mode, no longer having to manually restart php artisan serve if you update your .env file, a new Bus::dispatch, and a big refactor to factories and seeders.
Here are some of the Laravel 8 changes in detail:
- improvements to php artisan serve
- app/Models directory
- updates for the generator commands for new directories
PHP artisan serve improvements
When you need to update your .env file, you will no longer be required to restart php artisan serve manually. You can continue working as all the changes will be read in.
Small quality of life improvement in Laravel 8.x... you no longer have to manually restart "php artisan serve" if you update your ".env" file... 🧙♂️
— @taylorotwell July 14, 2020
app/Models directory
The app/Models directory feature came to life after Taylor asked developers where they like putting their Models: either in app/ or app/Models. The latter option won that poll, so the Laravel 8 skeleton now includes an app/Models directory by default.
However, you can use any directory for your models if you want. In this case, you just need to modify the configuration for your User model in auth config.
Laravel 8.x skeleton will include a "app/Models" directory by default. 👀
— @taylorotwell August 20, 2020
Updates for the generator commands for new directories
With this directory change, all generator commands in Laravel 8 detect if you have a Models directory. If you don't, it will assume that models seamlessly go in app which makes the life of Laravel developers easier.
All generator commands in 8.x will detect if you have a Models directory. If you don’t it will assume models go in “app”. Seamless. 😎
— @taylorotwell August 20, 2020
What does all this techy stuff mean for our clients?
Firstly, for all the existing projects on Laravel 7, if you decide to upgrade to Laravel 8, it is expected that the upgrade time will take about 10-15 minutes only.
You can always count on our software engineers to help you with the upgrade of your Laravel application, regardless of its current version.
Most importantly, Laravel 8 new features speed up the development process significantly, meaning that it becomes even more rapid and robust.
Laravel will become even more popular among web developers, as Laravel 8 allows us to produce great web applications even faster.
Much more functionality becomes available out-of-the-box, meaning the development process becomes even more efficient and saves your resources.
If you have any questions about Laravel development or your Laravel app version upgrade, don't hesitate to reach out to us. Our team excels in Laravel, we would be happy to help you.
Inertia.js as a new way to build server-driven web apps
In this Inertia js review, you will find everything you need to know about what Inertia js is and why you should consider using it in your next Laravel app.
What is Inertia js?
Inertia is called as the modern monolith, and is a new approach to building classic server-driven web applications.
Intertia was specifically designed for web development teams who build server-side rendered applications with frameworks like Laravel, Ruby on Rails or Django.
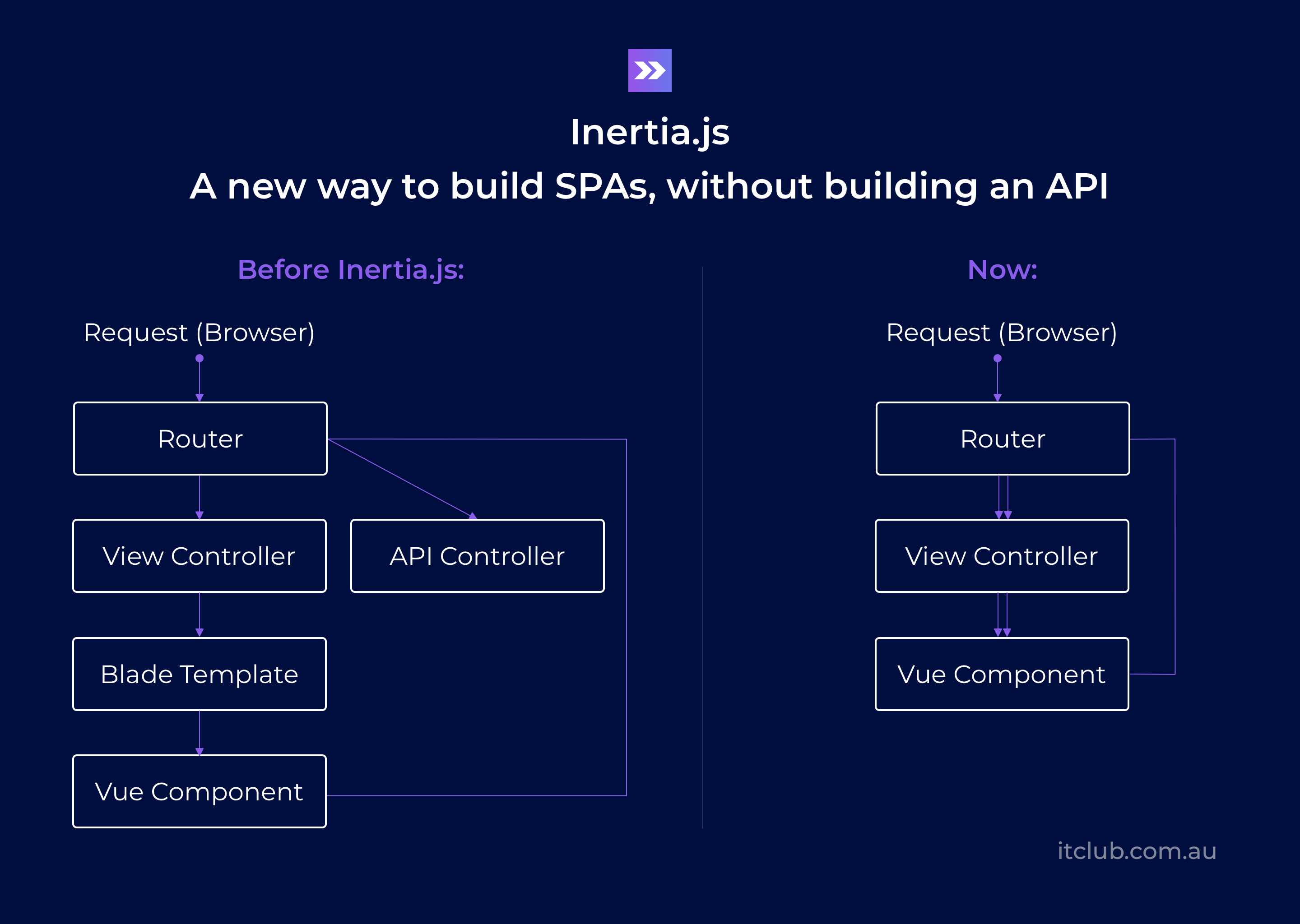
Intertia allows web developers to create fully client-side rendered, JavaScript-based single-page apps (SPAs) without building an API. It can be done by modelling the existing server-side frameworks.
With Inertia, you don't need to worry about much of the complexity that comes with building modern SPAs (APIs, client-side routing, etc.), but simply write your web app as if it was a server-rendered application with full page loads and build controllers and page views.
With Inertia js, there is no need to maintain separate API routes for fetching data as it automatically passes the server-side return data into the client-side as Vue props.
🚀 The first official @inertiajs release is here!
We've been working hard to make Inertia.js both a joy to work with and also super stable. 💪
Plus, we already have official adapters for @laravelphp, @vuejs, @reactjs and @sveltejs. 🤩
— Jonathan Reinink (@reinink) August 20, 2020
How does Inertia work?
The main difference is that your page views are client-side components. So, when your app first loads, a full HTML page is returned, and all subsequent page visit requests are sent via AJAX (XHR), and the response returns the same page object data but in JSON format.
Inertia converts your initial server-rendered HTML page into an SPA, by sending a page object into a client-side app. This page object includes a component, URL, props, and all the necessary information required to render the page component. The server-side is handled by middleware that uses headers to detect the Inertia request and whether it should serve HTML or JSON.

Is Inertia a framework?
No, it's not, and neither is it a replacement for your existing server-side or client-side frameworks. Instead, Inertia is designed to work with your existing server-side or client-side frameworks to connect both. To do this, it uses so-called adapters. Currently, the official client-side Inertia adapters are React, Vue.js, and Svelte, and the official server-side adapters are Laravel and Rails.
Check out Inertia js on GitHub.
Why use Inertia.js?
The old architecture of any Laravel app, for instance, without Inertia had many pieces that needed to be maintained separately. Those pieces even lived in different places in the folder structure of the application. Most of the time, it wasn’t even a proper SPA either, as it still needed a separate full-page load for different pages in the Laravel app, which added to the cognitive load and the maintenance burden of the web application.
In comparison, Inertia now allows building a complete SPA with significantly fewer pieces.
We have used Inertia to create one of our latest Laravel projects and it greatly simplifies the process of building Laravel web apps.
Other Inertia js features
There are also some excellent features in Inertia, like scroll regions, a persistent layout, forms, local state caching, and more.
When navigating between pages, Inertia allows you automatically reset the scroll position to the top of the body, unless it is disabled via the preserve-scroll functionality. By adding a scroll-region attribute, you can tell Inertia to reset the scrollable areas (restore the scroll region) and allow users to return to the same position they were in previously. This helps you dramatically improve the overall user experience of your app.
To have a persistent layout state when navigating between pages, or to maintain the scroll position in your navigation between page visits, the persistent layouts feature in Inertia allows you to easily do so.
While it is possible to make classic AJAX form submissions with Inertia, they cause full page reloads, so it would be better to intercept form submissions and then make the request using Inertia. This way, you don't handle the post submission behaviour on the client-side, but instead, you do this on the server-side by using a redirect.
The local state caching feature in Inertia allows to cache the local component state in the browser history, to avoid outdated pages in your user's browser history.
To sum up, Inertia is a new approach to quickly building modern single-page React and Vue js applications using classic server-sider routing and controllers. It greatly simplifies the process of building Laravel web apps, so it's worth considering using it in your next Laravel application.
Laravel application development services
Overall, the Laravel framework has been used for thousands of related projects so far, which have added to it, even more, functionality and integrations. This means that our Laravel developers can leverage tried and tested code to produce projects much faster that, in turn, leads to significant cost savings for our clients.
Considering that Laravel is one of the most modern frameworks available, you can be sure that you’re using the best technology for your project. Laravel will make code scalable so that any upcoming features and requirements can be easily implemented.
As early adopters of Laravel, our experienced Laravel programmers have been working with the framework since 2016. Thus, they can help you to create scalable and fully functional web applications. With IT Club, you can benefit from the following Laravel services using our best in-house resources:
- Building custom Laravel solutions
- Laravel Consulting
- Ongoing support of Laravel apps
- Additional Laravel services.
Custom Laravel solutions
For project development, our software developers prefer an API-first approach. So, every project is built as an API, which can support any frontend our client needs, either a website, mobile app or an API from third parties. Moreover, Laravel allows us to achieve:
- Parallel and faster web development
- Cleaner and more robust code
- Functionality easily extended
- The functionality of web apps easier specified.
Thus, Laravel fits well into this approach as it is a perfect framework for building API-first projects.
Moreover, our Laravel and PHP developers often develop new features for Laravel projects to extend the framework’s functionality and further improve the speed of web development for any API project.
"Building an API once, so you can reuse it for multiple frontends."
> @itclub_com_au
Our in-house PHP developers, architects and project managers work together, using Laravel, to tailor back-end systems for your needs. By applying principles of agile methodology, our software engineers develop web and mobile applications that stand out and provide better user experience, helping to upscale your business.
Laravel Consulting
Need an experienced strategist? Our excellent tech professionals will work with you to outline all your project requirements and determine whether the Laravel framework would meet your needs. After that, they bring your development plan to life.
Ongoing support
Looking for extensive and affordable maintenance and support? You can rely on our web developers for necessary upgrades and implementations of new features, as well as full product support to help your business reach its goals.
Additional Laravel-related services
- Laravel-related services
- Laravel module development
- Custom e-commerce and marketplace solutions
- Customisation of Laravel web apps
- Laravel CMS development
- Laravel migration service
- Standard payment gateways
- Laravel API development
- Development of flexible Laravel MVP apps
- Evolution of existing Laravel app from MVP to enterprise-ready products
- Design of a clear MVC structure to keep code clean and robust
- Maintenance and refactoring of current apps to enhance readability.
Laravel development expertise you get working with us
In short, our software engineers work with startups and existing businesses. This means that scalability, safety, optimisation and efficiency are critical in IT Club’s performance.
Thus, to deliver high-quality products, web developers at IT Club follow the best practices in code review, test-driven development, continuous integration, and automated testing.
Here is what you get working with us:
Great-quality code and Laravel fast development
Thanks to its robust composition model, Laravel makes web development less complex in comparison to any of the frameworks allowing our web developers to add more features to your app at lesser costs. Furthermore, the Laravel query builder helps create easily acceptable databases and add changes without modifying the schema in the DB directly. Therefore, this strategy reduces the time required for web app development, making the process more affordable.
The tech stack
Looking for advice on which technology would suit you best for your backend or frontend? Our software engineers can assist you in making the right choice.
The high-quality Laravel development team
This is your chance to hire top talents that combine tech know-how, creative minds, and extensive business knowledge.
Most importantly, only middle and senior-level Laravel developers will work on your Laravel web app, and they are ready to share their expertise with you on your project.
Is Laravel not a perfect match for you? Feel free to check other frameworks that we use for web development.
Node.js development
Node.js as your backend technology can give your project a significant boost that comes from using JavaScript on both – frontend and backend. Further, Node allows reusing and sharing of the code between frontend and backend of your app, which speeds up the overall web development process.
Frequently Asked Questions
What is Laravel, and why you should use it?
Importantly, Laravel is an open-source PHP framework that makes developing web applications easy and less painful for web developers, as it has a clear and expressive syntax, which frees more time and space for creative problem-solving and reduces the money spent for bringing your project to life.
What is Laravel good for?
Laravel is great for developing web applications when you need out-of-the-box features like authorisation, security, ORM (Object-relational mapping), and templating. It also lets you use thousands of packages for various functionalities built by the Laravel community.
Is Laravel frontend or backend?
Long answer short, back-end, because Laravel is a PHP framework used for the server-side (back-end) of an application. It can be used for creating API services without any user interfaces as well as for full-stack applications to render HTML to a browser.
Is Laravel a CMS?
Laravel is an open-source PHP framework that helps you build your application, and it can help you build a CMS if you so wish to.
Which framework is best for rapid web development?
For rapid web development, you can use Laravel (a PHP framework); Koa, AdonisJs, Express.js (Node.js frameworks); Django or Flask (Python frameworks) or Ruby on Rails (a Ruby framework).
What are the Laravel 8 requirements?
The Laravel framework has a few system requirements, and all of these requirements are satisfied by the Laravel Homestead virtual machine. It is highly recommended that you use Homestead as your local Laravel development environment. In case you are not using Homestead, you will need to make sure your server meets the following system requirements: PHP version >= 7.2.5; BCMath PHP Extension;Ctype PHP Extension; Fileinfo PHP extension; JSON PHP Extension; OpenSSL PHP Extension; Tokenizer PHP Extension; PDO PHP Extension; Mbstring PHP Extension; XML PHP Extension.
Where is Laravel 8 documentation?
Laravel 8 documentation has not been released yet. Check out all the updates on GitHub https://github.com/laravel/docs.
Laravel 8 GitHub
You can install Laravel 8 from the Laravel GitHub repository here: https://github.com/laravel.
What is Inertia js?
Inertia is a new approach to building classic server-driven web applications. It was specifically designed for web development teams who build server-side rendered applications with frameworks like Laravel, Ruby on Rails or Django. Intertia allows web developers to create fully client-side rendered, JavaScript-based SPAs without building an API.
Is Inertia a framework?
No, it is not, and neither is it a replacement for your existing server-side or client-side frameworks. Instead, Inertia is designed to work with your existing server-side or client-side frameworks to connect both. To do this, it uses so-called adapters React, Vue.js, and Svelte, Laravel and Rails.
Inertia js GitHub
You can install Inertia js from their GitHub repository here: https://github.com/inertiajs.
More To Explore

Next.js Framework For Full-stack and Frontend Development

The Ultimate Guide to Increase E-commerce Conversion Rates
