This article will explain what Next.js is, why you should consider Next.js for your tech stack, and how you can use Next js features to build fast and performant web experiences.
Feel free to navigate to any item in the table of content by hitting their respective links below:
- What is Next.js?
- Next.js vs React (Create React App)
- Next.js vs Gatsby
- Server-side rendering vs Client-side rendering
- Next.js and SEO
- Next js performance
- Hosting your Next.js project
- Is Next.js good?
- What is Next js used for?
- Why is Next js used?
- When to use Next js?
- How does Next js SSR work?
- Is SSR good for web application performance?
What is Next.js
Next.js is a React framework created by Vercel. It has just the right level of abstraction and performance optimisation capabilities provided by default, to ensure excellent performance of a web application right from the start.
Next.js is a lightweight React framework for static and server-rendered React applications.
Next.js runs in both the browser and the server, and since it uses React for UI templating, it offers React developers an easy and straightforward way to get started with development and get productive fast, providing them with a great Developer Experience.
Why Next js
One of the reasons why Next.js has become so popular is that it has the benefits of React, which makes it even easier to get a web app up and running.
Next.js provides React developers with a solution for:
- Code bundling (e.g. Webpack) and compiling (e.g. Babel), which come out of the box;
- Automatic code splitting for faster page loads and production optimisations;
- Pre-rendering for both static site generation (SSG) and server-side rendering (SSR) on a per-page basis for SEO and performance.
Another one of Next.js’ strong points is that it handles server-side rendering perfectly providing great performance and consequently positively impacting user experience of a web application.
Note that the important factors for SEO results are great performances and user experience (UX).

Moreover, React developers don’t need to worry about:
- Server-side rendering and/or client-side rendering;
- Writing some server-side code to connect a React app to its data store.
Next.js helps web developers create SEO-friendly React SPAs (Single-page applications).
There are several other technical considerations you need to keep in mind, and which have a huge impact on SEO, such as:
- Website speed
- Responsive design and a must-have mobile optimisation
- Structured metadata / Rich results based on Schems.org
- HTTPS certification for security
- Sitemap.
You can now see that Next.js can cover most of them.
Additional Next.js features include:
- An intuitive page-based routing system, with support for dynamic routes
- Client-side routing with optimised prefetching
- Built-in CSS and Sass support, and support for any CSS-in-JS library
- Development environment with Fast Refresh support
- API routes to build API endpoints with Serverless Functions
- Fully extendable.
With Next.js, server rendering React applications has never been easier, no matter where your data is coming from.
> @vercel
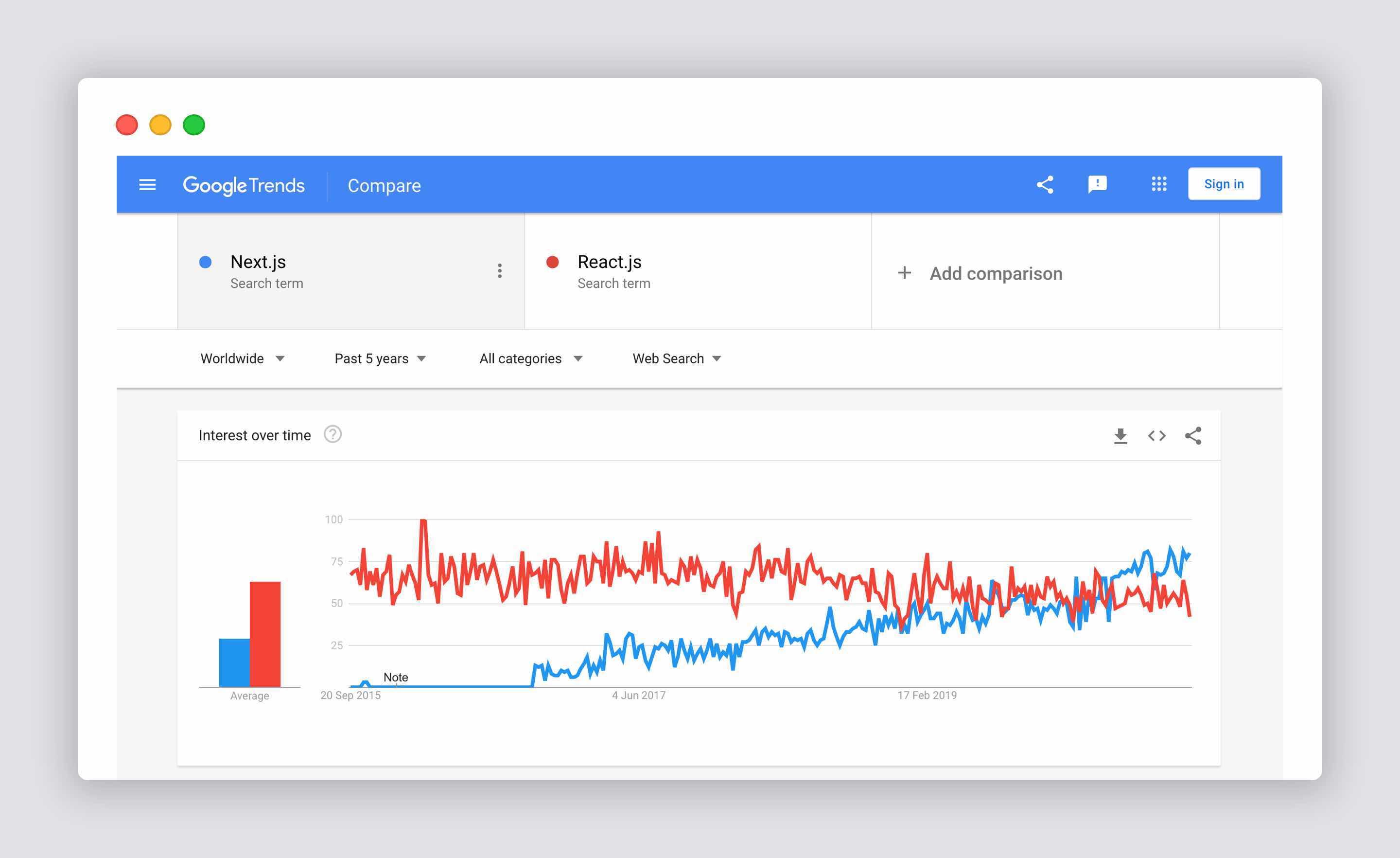
Next.js has become one of the most popular developer tools and its popularity is still growing, as you can see from the Google Trends results over the last five years.

Considering the consistent adoption of React over the last years, this is not surprising at all. Most innovative companies like Netflix, Uber, GitHub and others, have started using Next.js for their web apps.
Next.js vs React (Create React App)
React is a JavaScript library that uses a component-based approach which makes it easier to build user interfaces. As React is a UI library, many React developers use additional tools to have a complete build toolchain, like a module bundler (e.g. Webpack) and a transpiler (i.e. Babel).
In React, frontend developers now use the Create React App tool.
Create React App is an officially supported way to create single-page React applications.
Since Create React App has a few default optimisations baked into it, it provides a simple and straightforward setup and a complete build toolchain with a single command, and it takes the hassle out of setting up a React application quickly. React developers have a choice whether to eject or modify the configurations themselves.
Building a React application is great until you realise that there are a couple of problems with rendering your content on the client-side (browser):
- It takes longer for a web page to become visible to the user, because all the JavaScript must load first before the content loads.
- As React applications are SPAs, there is an SEO issue for your content. While search engines are able to run and index JavaScript apps, it would be more efficient to send them content instead of letting them figure it out themselves.
Luckily, there is a solution to both of these problems, which is server rendering (aka static pre-rendering).
Create React App does not allow you to generate a server-side-rendered application easily, so everything that comes with this, like SEO, performance, etc. can be provided by Next.js and Gatsby.
While Next.js can also be used for creating React apps, it utilises a different and simple approach by instantly providing a number of common optimisations that many React developers would like to have but could find difficult to set up. These include:
- Automatic code-splitting
- Built-in CSS and Sass support
- CSS-in-JS styling
<styled-jsx> - File-system routing
- Route prefetching
- Server-side rendering.
Thus, Next.js provides a common structure, allowing to easily build a frontend React application, and transparently handling server-side rendering for you.
What is the difference between React and Next.js
While Next.js is a way to leverage React to support server-side rendering (SSR), the Create React App tool is a way to leverage React to support client-side rendering (CSR).
React Development Services in Melbourne
Learn more about how our experienced React.js developers help startups, SMEs and top Australian companies develop their React projects.
Click here to read about the React development services we offer.

Next.js vs Gatsby
Both Next.js and Gatsby can help with server-side rendering, but in completely different ways.
Basically, Gatsby is a static site generator that allows you to build a static-generated website without using a server. Then, you deploy the result of the build process statically on Netlify, Vercel or any other static hosting site.
Next.js can generate a static site, too. However, this is not its main use. Next.js provides a backend that can server-side render a response to a request, and it allows you to create a dynamic website which can be deployed on a platform that runs on Node.js, such as Vercel.
Thus, if you are thinking about building a static website, you may consider Gatsby that is based on GraphQL. Gatsby has an awesome ecosystem of plugins that would work great for a blogging website, for example.
Server-side rendering vs Client-side rendering
In short, server-side rendering (SSR) is when the rendering process is offloaded to the backend. Then, the fully-rendered HTML views are returned to the client, simplifying the logic on the frontend. Thus, this approach works great for time-sensitive apps.
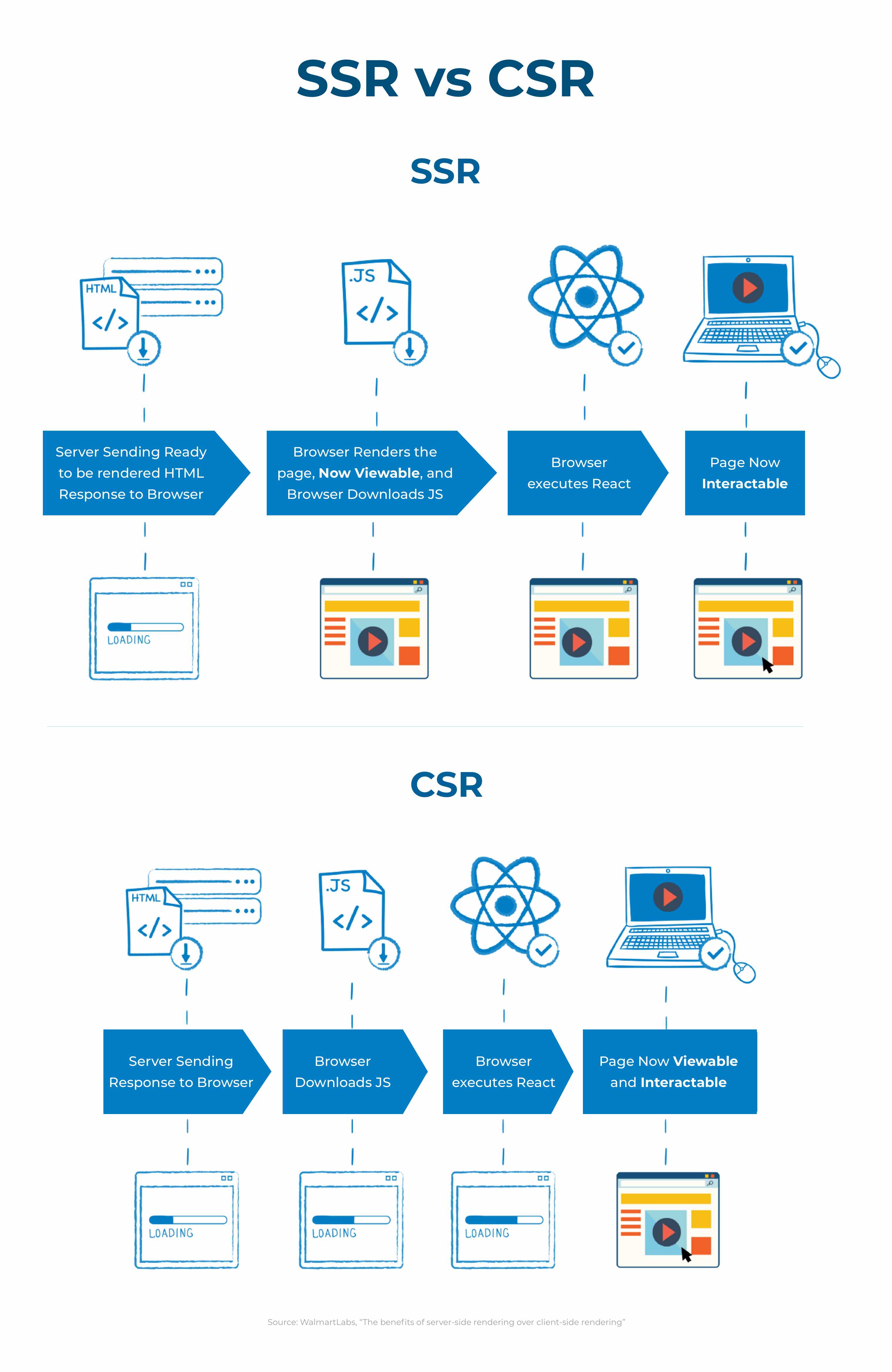
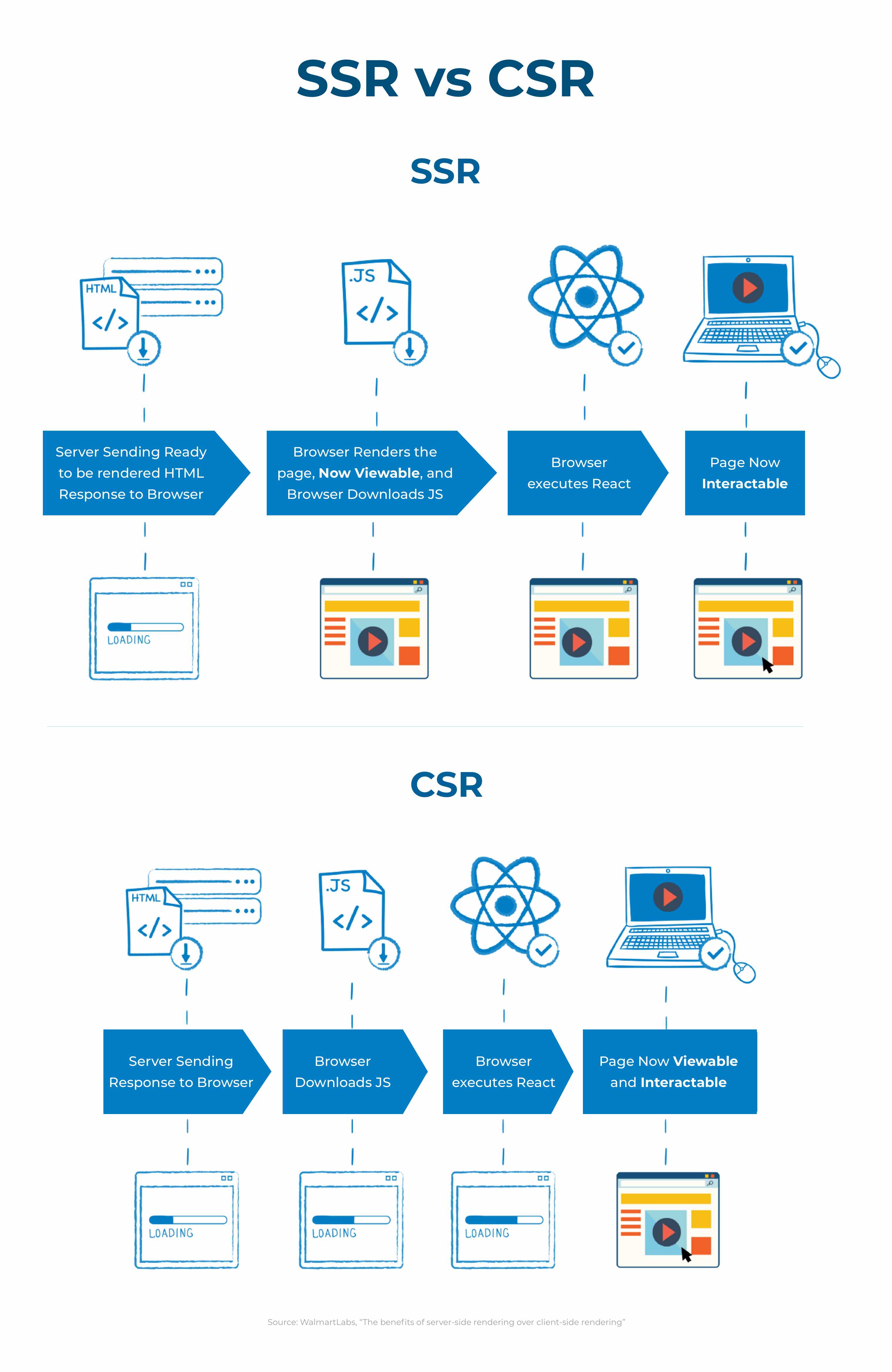
In their article “The benefits of server-side rendering over client-side rendering”, WalmartLabs explains that there are two reasons why they use server-side rendering:
- Performance benefit for their customers;
- Consistent SEO performance.

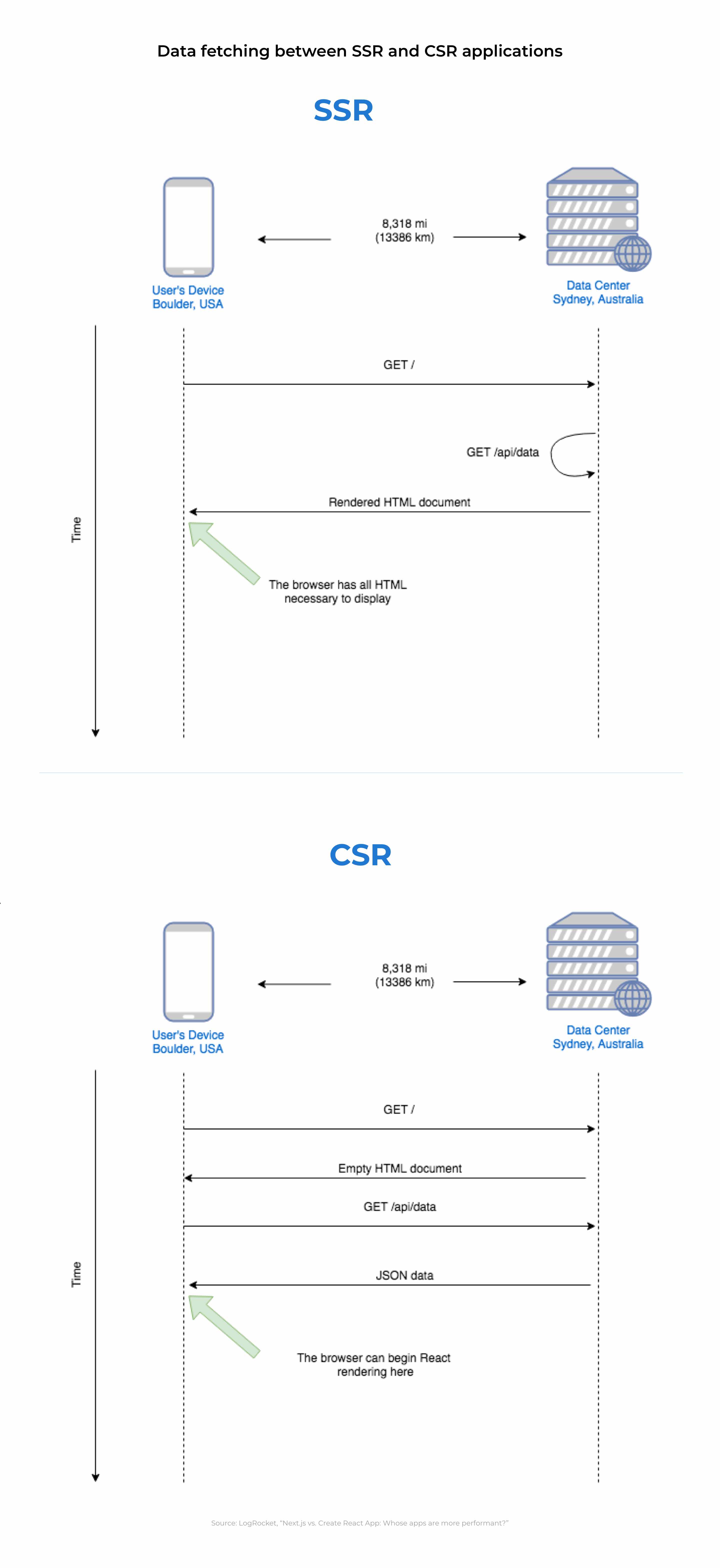
Based on these diagrams, you can see that SSR can deliver HTML to the client (browser) faster compared to CSR.
The main difference here is that:
- for SSR, your server’s response to the browser is the HTML of your page that is ready to be rendered;
- for CSR, the browser gets an empty document with links to your JavaScript.
This means that for SSR, your browser starts rendering the HTML from your server without waiting for all the JavaScript to be downloaded and executed.
In both cases, React has to be downloaded and has to go through the same process of building a virtual DOM and attaching events to make the page interactive:
- For SSR, your web app user can start viewing the page while all of that is happening.
- For CSR, your website user has to wait while all of the above happens, and while the virtual DOM moves to the browser DOM so the page becomes interactive.
However, there are a few warnings/considerations for you to keep in mind:
- While with SSR the page is rendered earlier and the web app user can see the page sooner, they can’t start interacting with the page (e.g. click a button) until React is done executing.
- SSR Time To First Byte (TTFB) is slower than CSR because a server has to spend time creating the HTML for a page instead of just sending out a relatively empty response;
- SSR throughput of a server is significantly lower than CSR throughput. For React, the throughput impact is extremely large. 'ReactDOMServer.renderToString' is a synchronous CPU bound call that holds the event loop, meaning the server cannot process any other requests until 'ReactDOMServer.renderToString' completes. For example, when you use a dedicated server with limited resources (e.g. CPU and/or RAM), it takes about 500ms to server-side render your page, meaning that your server can process at most 2 requests per second. However, when you go serverless (AWS Lambda or Google Cloud Functions) this issue would not occur as you have unlimited resources and pay only when using them.
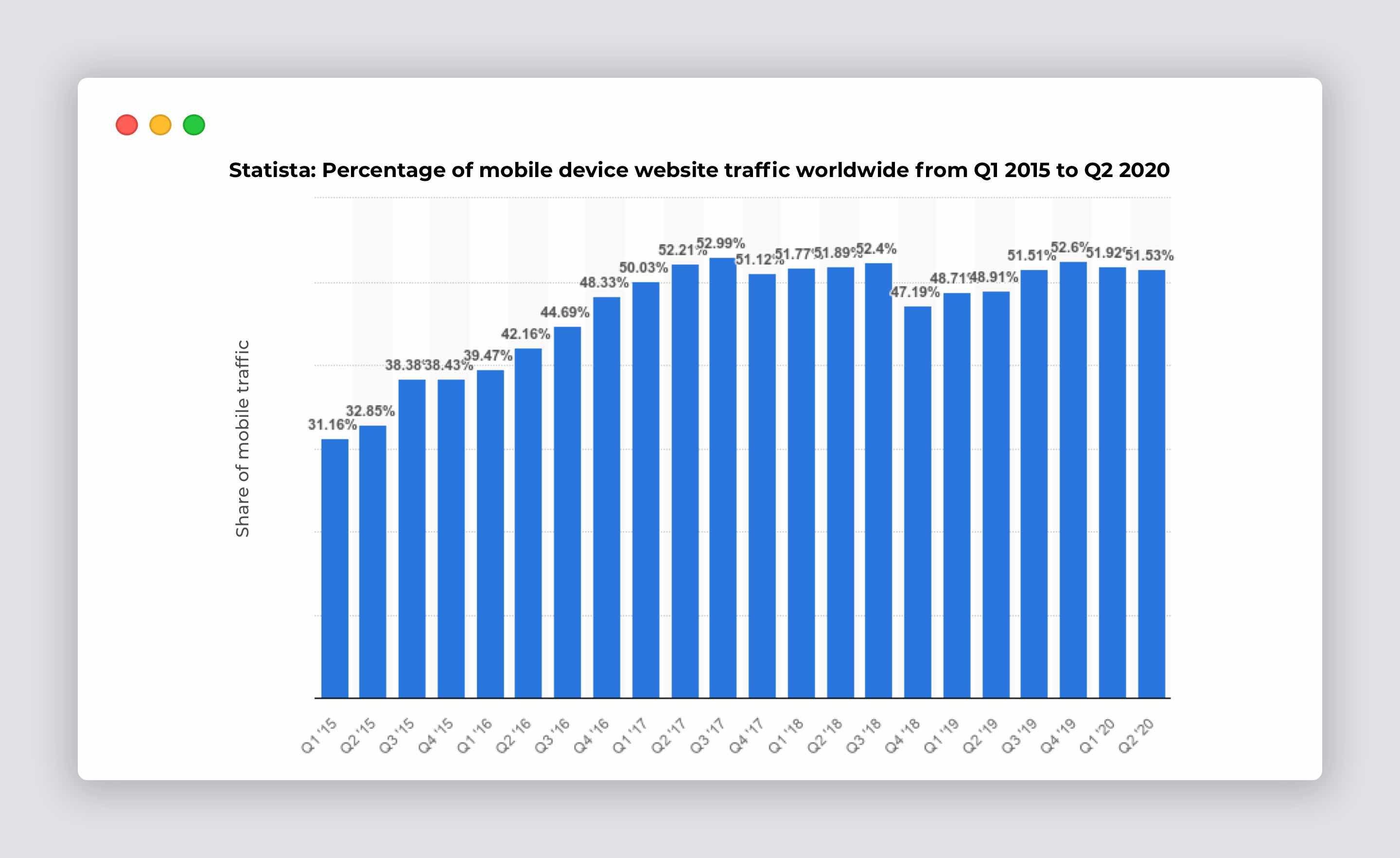
Moreover, considering the fact that more and more people access websites using their mobile devices (see the chart below), this makes high performance critical for any web app.
However, it is important to consider the limitations of both network and CPU, as mobile devices generally have less processing power. This means that heavy JavaScript file parsing and expensive rendering can adversely impact your web app’s performance.
According to Statista, in Q2 2020, more than 51.5% of website traffic worldwide came from mobile devices.

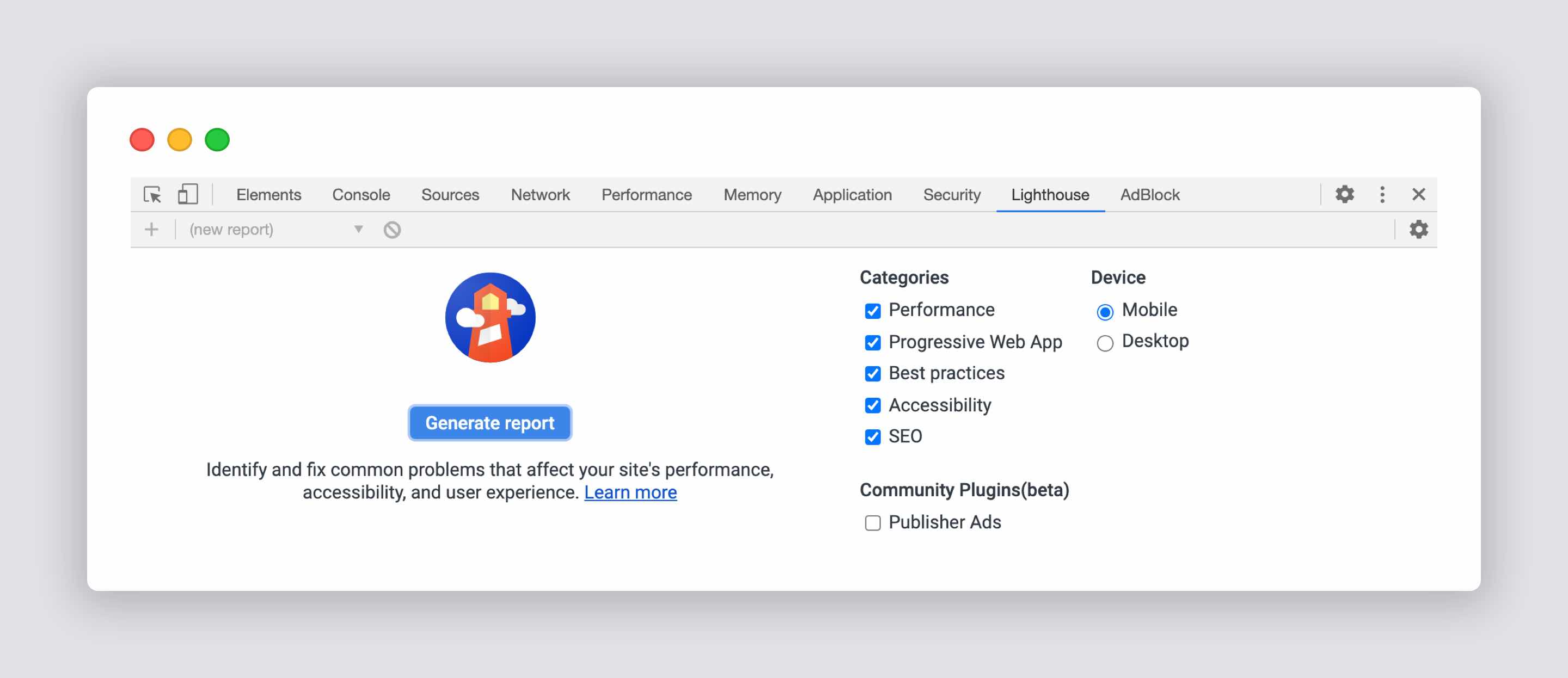
Thankfully, the Chrome browser provides a developer tool that makes it easy for web developers to identify and fix common problems that affect a website's performance and user experience.
You can find this tool in Chrome under the View tab > Developer > Developer Tools > Lighthouse.

In addition, web developers need to take into account geography as well.
For example, if your users live in Sydney and your application is on servers in the Sydney region, their experience with your web app will be completely different to those users in other parts of the world, e.g. in Boulder, USA (the distance between Boulder and Sydney is 13,386 km).
Now, let’s look at what happens with data fetching between SSR and CSR applications.

You can now see that with SSR, the browser can display all the HTML faster and with less effort, compared to CSR. Indeed, the results have shown that the First Meaningful Paint for the CSR with 'Create React App’ is 6.5s and for an SSR using Next.js is 0.8s. If you are interested in a more detailed comparison of the SSR and CSR applications performances, take a look at this article by LogRocket.
Next.js and SEO
While great performance and user experience (UX) are important for SEO results, here are some additional technical considerations that have a huge impact on SEO:
- Website speed
- Responsive design and a must-have mobile optimisation
- Structured metadata / Rich results based on Schema.org
- HTTPS certification for security
- Sitemap.
As we mentioned before, Next.js, with its server-side rendering, helps web developers create SEO-friendly React SPAs and ensure great performance of your web application.
As such, a great user experience can be viewed as:
Great UX = More time users spend on-page & Lower bounce rate = Better Google rankings
With Next.js, you can easily cover some of the important SEO considerations, such as:
- Making your website crawlable
- Creating a sitemap
- Adding metadata
Making your website crawlable
To make your content crawlable for search engines, Next.js provides you with two options:
- prerendering or
- server-side rendering.
Creating a sitemap
Keep in mind the importance of a sitemap for SEO, as it helps search engines properly index your website. For this purpose, there are a few packages to automate this task. For example, nextjs-sitemap-generate that generates a sitemap.xml file inside the out directory.
Don't forget to manually submit your sitemap URL to the Google Search Console to get recognised by Google crawlers.
Adding metadata
Basically, metadata helps crawlers understand the content of your pages, so it's important to have meta tags. Next.js adds most of the metadata attributes automatically, including the viewport and content type.
However, you would need to define the meta description tag by editing the <head> component in your index.js file.
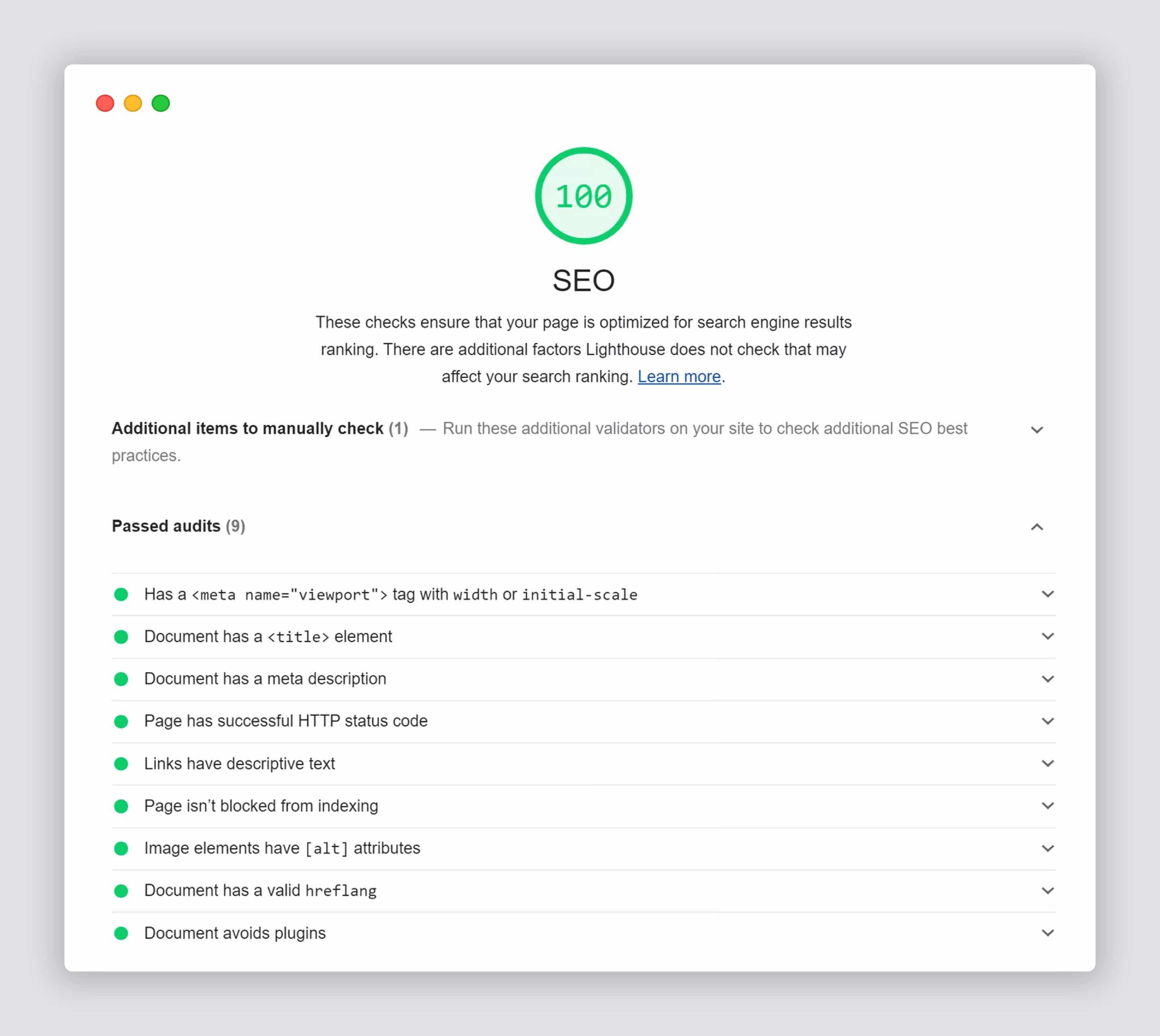
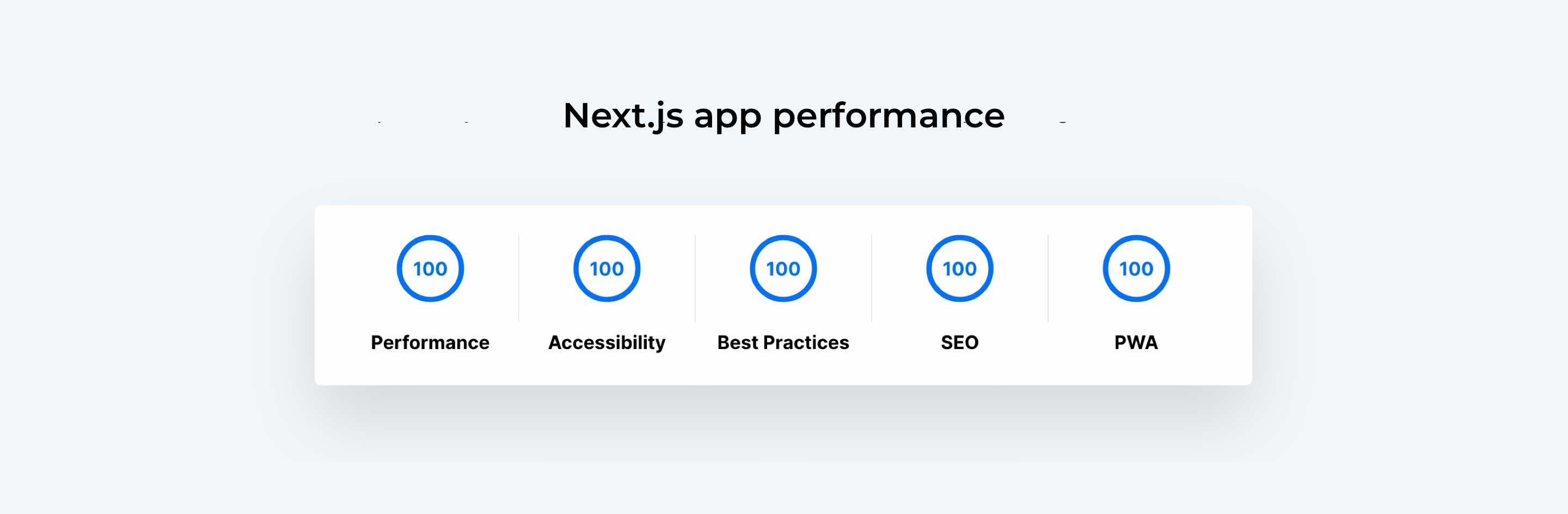
When you complete all these SEO steps, Google Lighthouse will reward you with a great score:

Next js performance
Next js apps show high performance due to the uniqueness of Next.js' approach and its Incremental Static Regeneration. This feature is available since the release of Next.js 9.5 and here are its main functions:
- The Get Static Props function allows data fetching at build time. Next.js statically pre-renders the page at build time using the props returned by
getStaticProps, which fetches the data during static generation. - The Get Static Paths function specifies all the paths (dynamic routes) that Next.js statically pre-renders for a page with dynamic routes.
- The Get Server-Side Props async function allows you to fetch data on each request. Next.js will pre-render the page on each request using the data returned by
getServerSideProps. - Revalidate is an optional amount in seconds after which a page regeneration can occur. This background regeneration function ensures traffic is served without interruption.
Here is how Next js Incremental Static Regeneration works:
- Each Next js page can define the timeout -
revalidate(e.g. 1 second). - When a new request comes in, the statically generated page is served.
- Then, when after the defined timeout is exceeded, another request comes in:
- The statically generated page is served, and
- Next js generates a new version of the page in the background and updates the static page for upcoming requests.
- Then, after the regeneration is done and another request comes in, the updated static page is served.
- This allows the Incremental Static Regeneration to be performed on a per-page basis without rebuilding the full application.
Note that this process will always be fast because users will always get a static response.
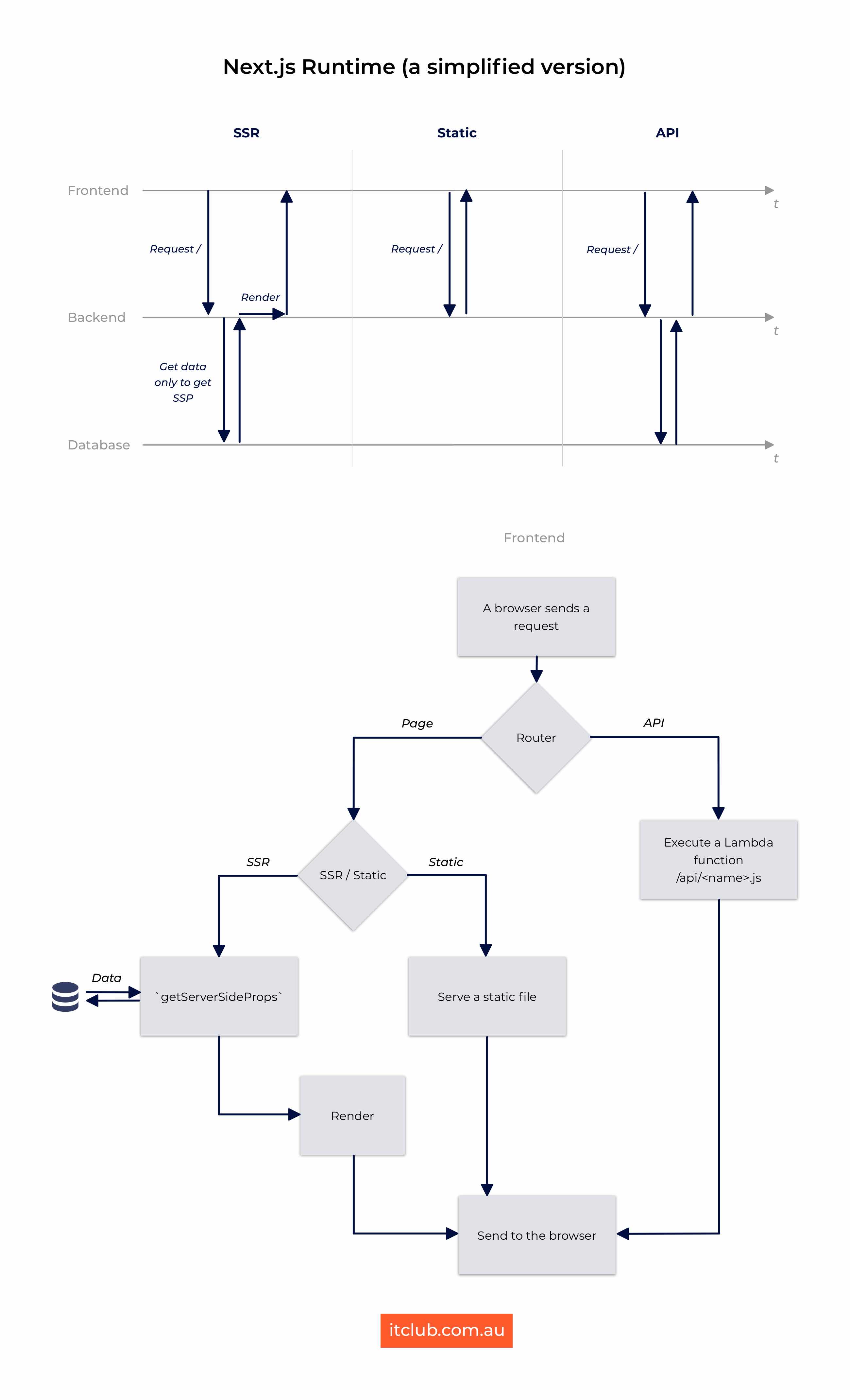
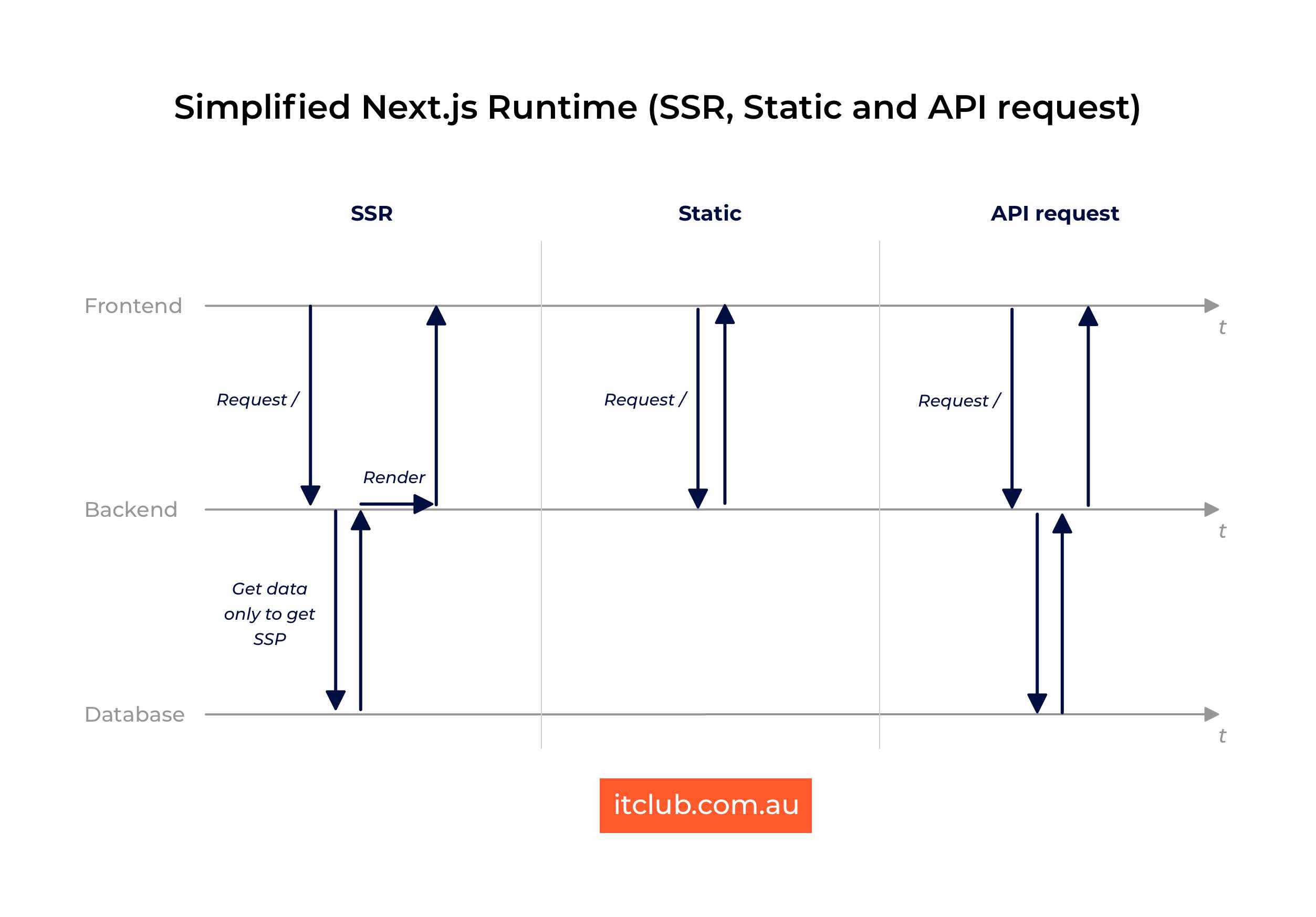
How does Next js work
Here is a simplified version of how Next js works, where you can see the time required for SSR, static, and API requests to deliver to the client (browser).

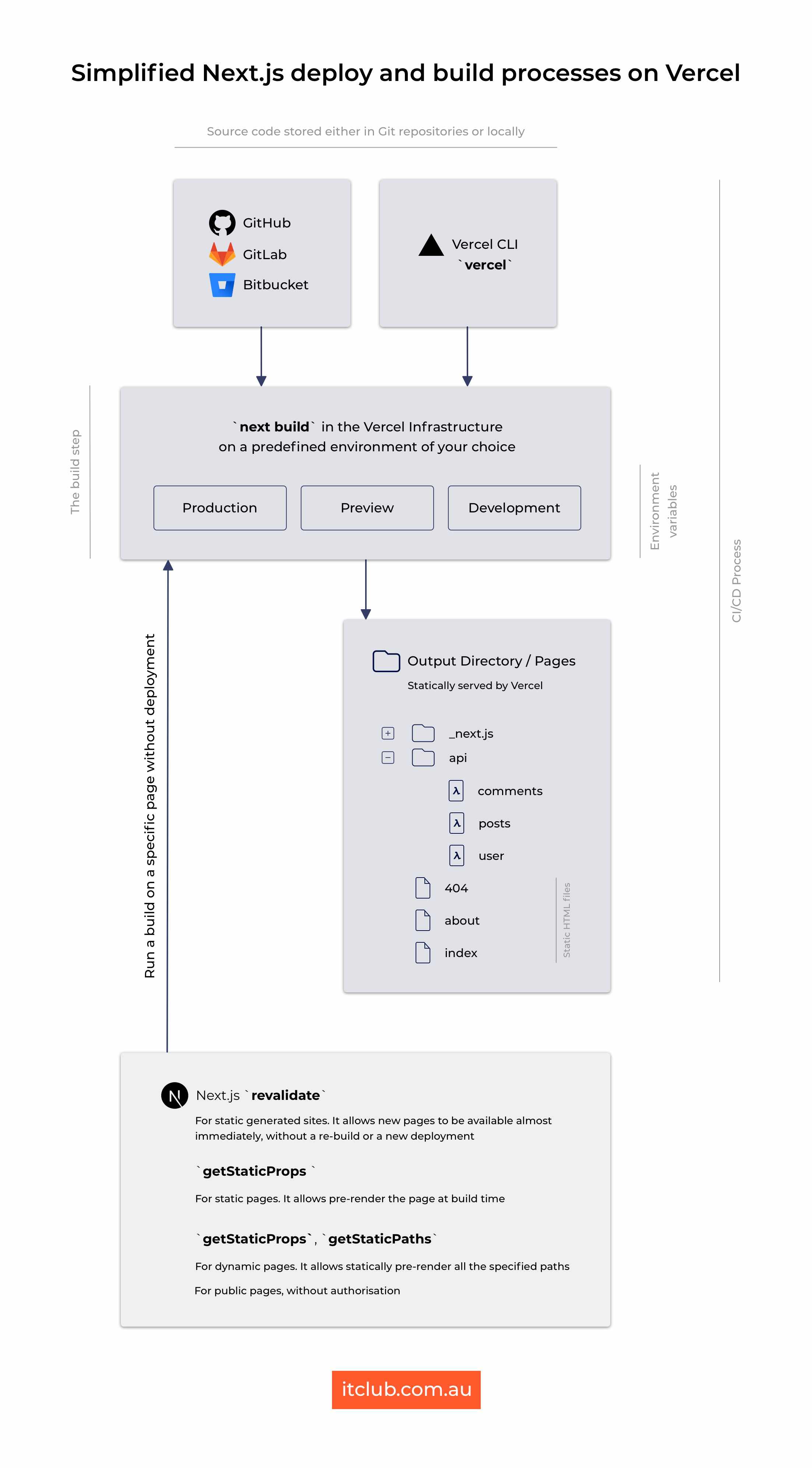
Hosting your Next.js project
At this stage, you have probably started thinking about the hosting for your web app. Thankfully, you can do this seamlessly with Vercel, the Jamstack deployment platform, which was built by the same team that created Next.js.
Vercel allows production-grade hosting for Next.js websites with zero configuration. It also provides full control of response caching, so your APIs and website are delivered extremely fast.

In addition, Vercel provides security for all deployments automatically and hosts all web apps under HTTPS, auto-renewing SSL certificates.
Note that HTTPS is a must-have in today's SEO practices.
With Vercel and Next.js, you can seamlessly integrate any headless CMS, e.g. Contentful CMS, ButterCMS, Storyblok, or any other.
Thus, Vercel has become the easiest way to deploy a production-ready Next.js website, where everything works automatically - with static assets being served through the CDN, built-in support for Next.js’ static optimisation and API routes.

Is Next.js good
Yes, Next.js is good due to these main Next.js features, which include:
Automatic Routing: Any URL is mapped to the files put in the
pagesfolder, so you don't need to do any configuration. However, there are customisation options.Automatic Code Splitting: Instead of generating one single JavaScript file that contains all the application code, Next.js splits the code into several different resources automatically.
This benefits the overall performance because during the page loading, Next.js analyses the imported resources and includes in its bundle only the necessary JavaScript and other libraries, specific for that particular page. This ensures the first page load is as fast as it can possibly be.
However, you need to remember that if there are frequently used imports for at least half of the web pages, Next.js combines those frequently used imports into the main JavaScript bundle.
Dynamic Components allow you to import JavaScript modules and React Components dynamically.
Ecosystem Compatibility: Next.js is compatible well with Node, React, and other JavaScript frameworks and the language itself.
Hot Code Reloading: Next.js reloads the page when it detects any changes saved to the disk.
Prefetching: In Next.js, different pages are linked together by the
Linkcomponent. It supports aprefetchprop that prefetches page resources in the background automatically, including any code missing due to the automatic code splitting feature.Single File Components: Using integrated
styled-jsx, it's easy to add any styles to components.Server Rendering: React components are rendered on the server side, before sending the HTML to the client.
Static Exports: Next.js allows you to export a fully static site from your app by using the
next exportcommand.TypeScript Support as Next.js is written in TypeScript.
What is Next js used for
Next js is used for the production of SEO-friendly websites and web applications. Some of the world's largest brands have moved to Next.js and Vercel, such as Nike, Hulu, Marvel, Lego, Netflix Jobs, Twitch, Invision, Auth0, Audible, Hilton, Ticketmaster, and many more.
Considering Next.js for your web app too? Our team of experienced and reliable web developers can help you with your project.
Why is Next js used
Next js uses the benefits of React, and this makes it even easier to get your web app, website or e-commerce store up and running. Also, Next.js handles server-side rendering exceptionally well and helps web developers create SEO-friendly React SPAs (single-page applications).
When to use Next js
Here are 10 reasons when you should use Next js for your tech stack:
- If you want to ensure great performance of your web app, a static and server-rendered React application can be your solution.
- Next js is great for PWAs, production, the enterprise, fully responsive static sites, etc.
- If you aim for productivity and effectiveness in your web development practices.
- Since Next js uses React for UI templating, this offers React developers an easy and straightforward way to get started with web development and get productive fast.
- If you need a SEO-friendly React SPA. Next js helps address critical aspects related to SEO, such as the speed of your web app, responsiveness and mobile optimisation, structured metadata, sitemap, HTTPS certification for security, etc.
- Next js allows you to utilise an intuitive page-based routing system, with support for dynamic routes.
- If you aim for client-side routing with optimised prefetching.
- If you plan to build API endpoints with Serverless Functions.
- If you want to have a fully extendable framework.
- If you love a great Developer Experience.
How does Next js SSR work
Briefly, SSR (server-side rendering) is when the rendering process is offloaded to the backend (server). Then, the fully-rendered HTML views are promptly delivered to the client (browser), easing the logic on the frontend. This means that the browser starts rendering the HTML from the server without waiting for all the JavaScript to be downloaded and executed, and your web app user can start viewing the page while all of that is happening.
SSR works great for time-sensitive apps.
Check out the diagram below that compares SSR with CSR.
Is SSR good for web application performance
Take a look at the simplified diagrams below. You can see that SSR can deliver HTML to the client (browser) faster compared to CSR. However, if we compare an SSR and a static generated site, the performance for the latter would be higher due to the absence of render.


To sum up, it's always necessary to keep in mind the main requirements of your web app before choosing your tech stack:
- A CSR web app (React, Vue.js, Angular) would work great when you don't need to worry about SEO.
- A static generated site would be perfect for public pages where you don't need user authorisation, for example.
- SSR would be much more efficient when you need to prerender data for each authorised user.
If there are any questions left regarding which tech stack to use in your web project, it's always better to discuss it with experts in web development. One of our team members would be happy to chat with you about your project requrements, so don't hesitate to get in touch with us. Consultations are always free at IT Club.
Is Next.js not a perfect match for your project? Check out other web development services that IT Club has to offer. Our software engineers deliver high-quality web development on time.
Vue Web Development Services
Our expert Vue development team provides Vue js development services to build mobile and user-friendly web apps and single-page applications (SPAs).
Click to learn more.

Frequently Asked Questions
What is the difference between React and Next.js?'
While Next.js is a way to leverage React to support server-side rendering (SSR), the Create React App tool is a way to leverage React to support client-side rendering (CSR).
Why Next js?
Next.js has the benefits of React, which makes it even easier to get a web app up and running. Another one of Next.js’ strong points is that it handles server-side rendering (SSR) perfectly. Also, Next.js helps web developers create SEO-friendly React single-page applications (SPAs).
Who created Next js?
Tim Neutkens (@timneutkens) – Vercel and Guillermo Rauch (@rauchg) – Vercel.
What is Next js used for?
Next js is used for the production of SEO-friendly websites and web applications. Some of the world's largest brands have moved to Next.js and Vercel, such as Nike, Hulu, Marvel, Lego, Netflix Jobs, Twitch, Invision, Auth0, Audible, Hilton, Ticketmaster, and many more.
More To Explore

Laravel Development Services & Consulting in Melbourne

The Ultimate Guide to Increase E-commerce Conversion Rates
