If you want to get your web development off on the right foot, and not feel overwhelmed by the number of frameworks available, look no further. In this article, we explain why React is one of the best choices you can consider for your web app development.
Feel free to navigate to any item in the list by hitting their respective links below:
- What is React web development?
- What is React js used for?
- Why is React good?
- React development company & React services we offer
- Additional React-related services
- React development expertise you get working with us
What is React web development?
React development is when React.js is used for web or mobile development of a project.
React is a flexible JavaScript library for creating responsive and engaging user interfaces. As one of the best front-end tools, it has an architecture based on components, which means that React developers can reuse code and create component libraries.
When companies decide to use React js for web development, this decision helps save a considerable amount of time and money on web development.
“Write once. Use anywhere.”
> @reactjs
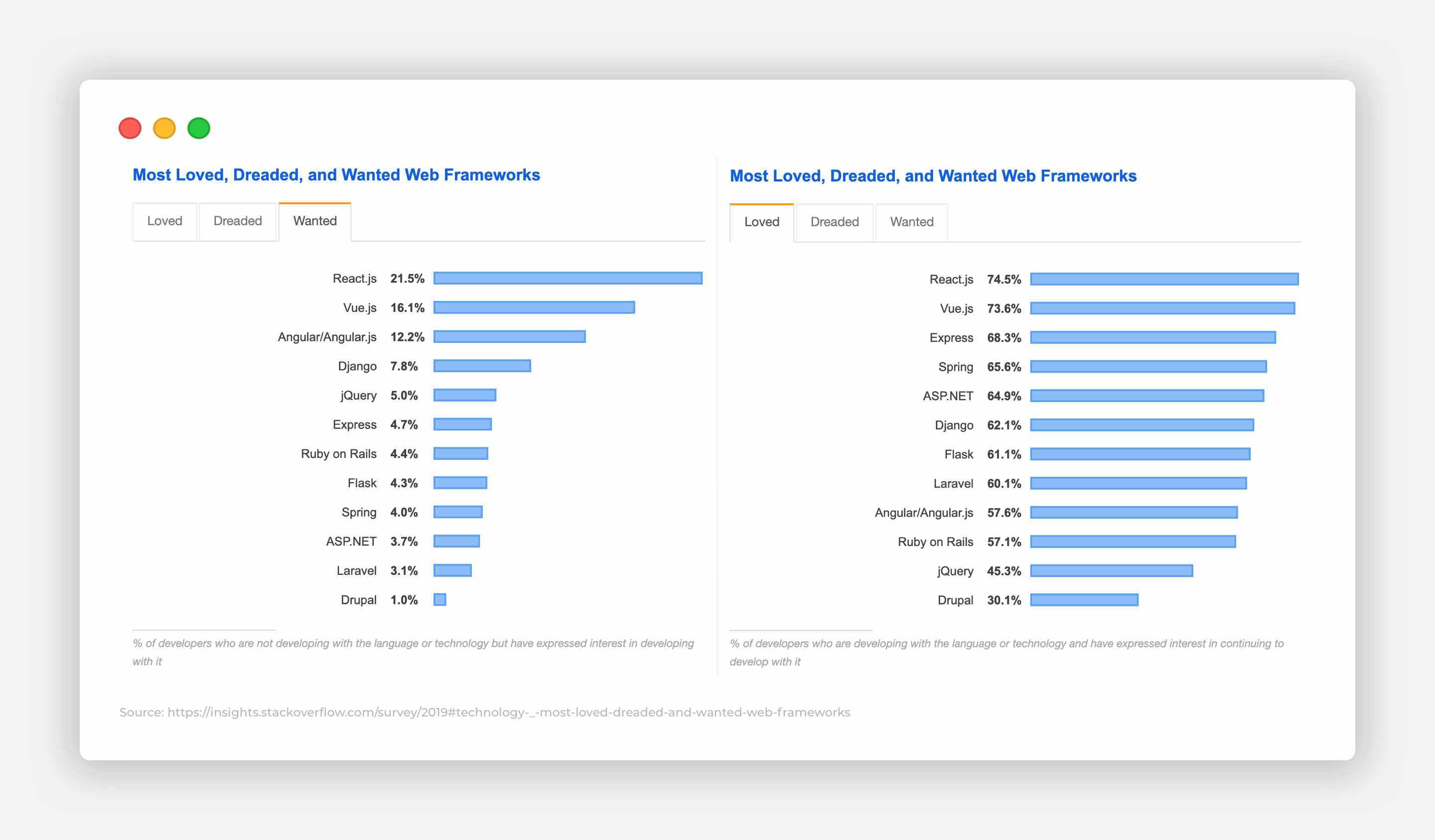
According to the Stack Overflow 2019 survey, React and Vue are the most loved and wanted web frameworks.

This is not surprising at all.
React gives your application versatility, high performance, and speed. With small size, well-developed documentation, a huge React developer community, and the backing of some of the biggest tech companies in the world, React has been in great demand in both web and mobile development.
What is React js used for?
Front-end development with React. React is a declarative, component-based, open-source JavaScript library for building user interfaces (front-end). Being independent of the rest of your tech stack, React can be used for front-end development, or for mobile applications written with the React Native framework.
React is suitable for both small websites and large web applications. It excels in displaying data that changes over time, without the user having to refresh the website. React handles only the user interface part of applications, which would classify it as the View in Model-View-Controller architecture. While React can function perfectly as a standalone library, it can also be used together with other front-end JavaScript libraries and frameworks, such as AngularJS.
React can be seen as a stable, time-proven and a cutting-edge library which is continuously evolving. It has been the main competitor of Google's AngularJS (v1.x and v2.x) since its beginnings, and React is now one of the most loved front-end frameworks.

Why is React good?
Here are some reasons why React js is so popular:
- React's declarative programming style allows web developers to control the flow and state in a React application, and not get bogged down in the implementation details of representing the state. Also, being able to describe the state dramatically reduces the surface area for bugs. A great benefit, isn't it?
- While a React app is an SPA (Single Page Application) and, to be honest, not really SEO friendly, it can be turned into an SEO friendly app by using one of the following options. One is to use the Next.js framework. It provides you with a number of possibilities to make your app search engine friendly, like Server Side Rendering, Static Site Generation, or a combination of both. This allows web crawlers to see, read and index your pages, bringing organic traffic to your site and making your business more visible to your potential customers.
- React developers can reuse components, which increases the speed of the development and testing processes.
- Thanks to powerful tools like React Create App, Next.js, Gatsby, React Hot Loader and many others, the development process has become more straightforward and allows web developers to focus on writing code rather than spending time setting up the development environment.
- The React developer tools Chrome extension allows web developers to debug your application and build bug-free code.
This is not all of the React advantages. Keep reading.

React for efficient and interactive web apps
If your project offers a lot of interactions with the end-user, React.js can be your preferred framework. This is because React helps resolve many of the challenges that come with developing efficient web applications. React introduces a virtual DOM that updates the real DOM in a smart and extremely efficient way, so even complex web applications can show great interactivity, without sacrificing their performance.
React creates lightning-fast user interfaces
React lets web developers build lightning-fast user interfaces, making great web applications for your customers/users. This reactivity has made React very popular, and it is one of the main reasons why React development services for frontend are in such great demand these days.
Great productivity in React front-end development
Skilled React developers can reuse React components within your project whenever applicable, significantly increasing the speed of the project development. Over time, as the project continues, your React reusable components library increases, benefitting the project development speed further.
Turn a React app into a mobile app
React can be used beyond the web. It is all possible with React Native, which allows using React’s benefits in mobile app development. Our React developers can easily share a large part of the codebase between a React-based web app and a React Native-based app for Android and iOS, and this can all be done without compromising the app’s performance.
React is excellent for scalable web apps
Since the framework's release in 2013, React developers have changed their perception that React is suitable only for massive applications with tons of traffic. This is because the framework has seen many incremental improvements. Also, the emergence of a great variety of third-party development tools (e.g. Redux for state management), as well as the growth of the vibrant React developer community, help to quickly find an effective solution for any challenge that React developers may face.
For your project, this means that our experienced team can provide you with React js web application development services and help you create a scalable React app very quickly.
React Architecture
React Architecture applies beyond just HTML rendering, as it supports rendering to <canvas> tags, and can be suitable for isomorphic architecture, where the application logic runs on both the server and the client (browser) sides. This allows for several optimisations and, although it is not widely adopted, is certainly worth considering.
React Virtual DOM
React developers no longer need to manually figure out the differences in the HTML code that should be rendered, nor do they have to update specific parts of the web page manually. This is because React's Virtual DOM enables the React developer to write the code as if the webpage was reloaded with every update, and React will automatically figure out the differences and update the view accordingly.
React js one-way data flow
To keep code clean, React does not allow for component renderers to mutate any values that can be passed into it. Instead, any callbacks can be passed to components that modify values. This ensures that rendering and data mutation logic are separated, which provides great reusability for the code. Also, this "data down, actions up" approach combines perfectly with Redux, a state management library for React, which can work with both React and React Native.
React Hooks, a new feature in React 16.8
React Hooks, a new React feature that helps solve a variety of unconnected problems in React that have been encountered over the years of writing and maintaining tens of thousands of components.
Long story short, React Hooks allow developers to use React without classes. Web developers can also extract stateful logic from a component so it can be tested independently and reused within a project.
As sometimes complex components bring about certain difficulties, React Hooks let web developers split one component into smaller functions. They also let web developers “hook into” React state and other React lifecycle features from function components without writing a class.
In addition, React Hooks allow developers to reuse stateful logic without changing the component hierarchy, making it easy to share Hooks among many components or with the community.
The above advantages make React an excellent fit for any innovative project - whether it is an entertainment app, a complex analytical tool, a business web application, or a mobile app. The unique benefits of React demonstrate their real value when your users start interacting with your awesome React-built app.
React development company & React services we offer
Our expert senior front-end developers, who have been working with React since 2013, can help you to create reusable, scalable and fully functional web apps.
As early adopters of React, our web developers have already created a variety of reusable React components and full-scale web applications.
IT Club provides the following React.js development services using our best in-house resources:
Web application development with React
Based on our experience, React is the best way to quickly create large web applications using JavaScript. React allows our web developers to create interactive UIs, easily update components, and develop new features without rewriting your existing code.
As for SEO, it can be effectively handled through server-side rendering. Moreover, React has behind it an active and fast-growing worldwide community, which, in turn, allows developing great frontends even faster.

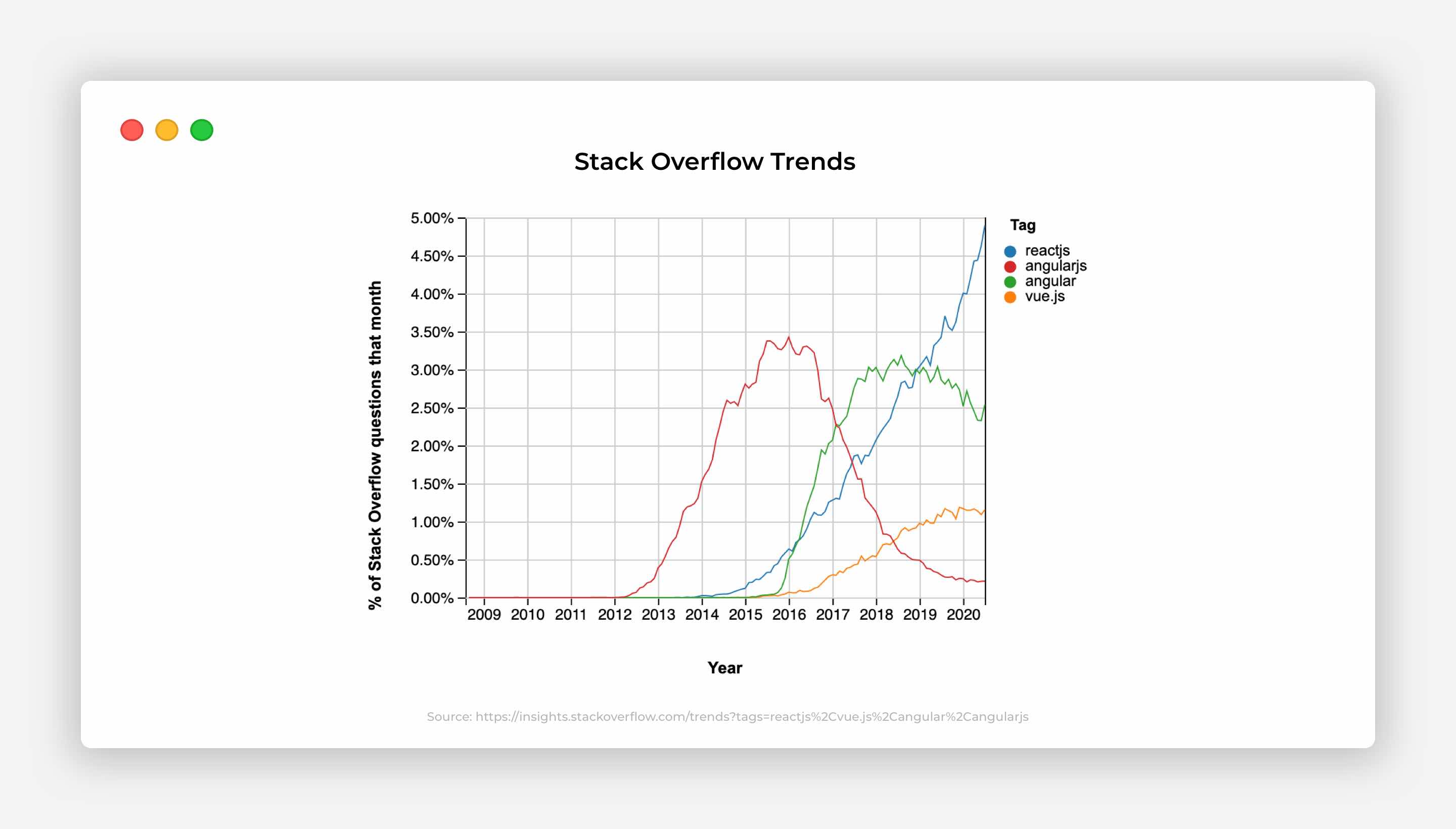
According to Stack Overflow, React queries continue to grow steadily, making it by far the most popular JavaScript framework compared to other front-end frameworks.
Progressive Web Apps
React is designed to focus exclusively on applying business logic, providing high scalability and high-speed efficiency to save money and time. These features allow our web developers to adopt modern technology and create Progressive Web Apps.
SPA development
Our web developers use React at least for two reasons when developing SPAs (single-page applications).
Firstly, due to its virtual representation of the DOM, React guarantees perfect efficiency. When a user interacts with an app, the operations are run against the virtual DOM and then rendered on the visible page.
Secondly, its server-side rendering supports using Next.js, which, in turn, is used for static websites as well as a desktop and mobile app, the enterprise, SEO-friendly websites, PWAs, etc.
Migration to React
Our software engineers ensure a smooth migration from any JavaScript platform to React. Unlike other frameworks, React combines flexibility, the ability to pass rich data through an app, and a powerful composition model, all in one package. It doesn’t need a lot of extra tools.
Besides that, our developers don’t need to investigate the rest of your technology stack and rewrite your existing code. React allows our web developers to avoid this, saving your resources.
Mobile apps for iOS and Android using React js
React Native, a React framework for making native apps, allows building cross-platform mobile apps for iOS and Android using JavaScript and the well-known React architecture.
React Native allows React developers to build not ‘just’ a mobile web app or a hybrid app, but a fully fledged mobile app, identical to the one built in the platform's native language. This is because React uses the same fundamental UI building blocks as regular iOS and Android apps.
Another major benefit of React Native is that it does not require recompiling. This allows us to reload the app instantly with the hot reload supported by React Native. It lets us run the new code while retaining the application’s state.
However, sometimes when a native language needs to be used for either optimisation or other purposes, React Native lets us elegantly write some parts of the application in the native code and even combine JavaScript with it.
React Native reusable components library allows to reduce the time required for mobile development, making the release of your React Native app faster and less costly.
While React Native would not be seen as the best choice for mobile games, where every millisecond counts, it nevertheless has shown great applicability in some real-life high-loaded apps. Those include Facebook, Instagram, Skype, Tesla, SoundCloud, Airbnb and other well-known projects. Thus, React Native is well-suited for most web apps and projects you want to create.
We provide React Native app development services.
Ongoing support
Looking for a team to upgrade your React application? Or need extensive and affordable maintenance and support? In either case, you can count on our web developers with upgrades, ongoing product support, and the implementation of new features. All the clients who have built React apps with IT Club continue to receive support services.
Additional React-related services
- Custom React software development
- Development of flexible MVP apps using React
- React Native MVP apps
- Evolution of an existing React app from MVP to enterprise-ready products
- Design of a clear and transparent React structure using the best practices
- Maintenance and refactoring of current apps to enhance readability
- Design of scalable data flow and state management with data normalisation using Redux or Mobx libraries
- A deep dive into the existing codebase of your React app to discover bottlenecks and suggest possible optimisations .
Our web developers use React.js to create business web apps and high-security consumer-facing web projects.
React development expertise you get working with us
Our team has experience in developing start-up projects where timing is critical. Also, our software engineers have been working on business-level applications, where it is essential to focus on scalability, safety, stability, optimisation, efficiency and the reduction of technical debt.
To deliver high-quality products, our web developers follow all the best practices that include code review, test-driven development, ongoing integration, and automated testing.
Here are some of the reasons why both small and large businesses build their React apps with us:
- High seniority level and technical skills of our React developers
- You can scale your team in days, whenever you need it.
- Our API-first approach allows us to efficiently work together with the front-end and back-end teams, no matter what technology you use - Node.js, PHP, Ruby or other.
- We build SEO-friendly code that makes web apps visible and indexable to search engines.
- We stay at the top of the latest trends and practices in React web development, and are continuously improving our professional skills.
See what else you get working with us:
Rapid application development and clean code
With its powerful composition model, React enables our web developers to reuse code in applications, as well as to write and assemble a new, diverse and React reusable components library for further development for further development. Therefore, this strategy reduces the time required for software development, making the release of your web application faster and less costly.
Custom React libraries and UI components development services
React allows making the most out of its component-based structure and reusing components where possible. Our software engineers create React libraries and UI parts (buttons, checkboxes, drop-down menus, libraries, etc.) for faster development and easier codebase maintenance.
The tech stack
Unsure of which technology would be best for your frontend or backend side? Our web developers can assist you in making the right choice for your project.
High-quality React team
This is your chance to get benefited from top talents that combine tech know-how and creative minds. Only middle and senior-level engineers will work on your application, and they are ready to share their knowledge with you on your React project.
Our web developers can also provide you with some essential aspects to consider when selecting a framework for your app. If you are looking for a React JS web development company, we are here to help.
Is React not a perfect match for your project? Check out other services that IT Club has to offer. Our software engineers deliver high-quality web development on time.
Vue Web Development Services
Our expert Vue development team provides Vue js development services to build mobile and user-friendly web apps and single-page applications (SPAs).
Click to learn more.

Frequently Asked Questions
Is React backend or frontend?
React is a front-end library which works in the browser. React renders on a server using Node, and powers mobile apps using React Native.
Why use React js?
There are many reasons to use React.js. Firstly, React allows creating reusable UI components. With React, web developers can create large web applications which can change data without reloading the page. Due to its virtual representation of the DOM, React also guarantees perfect efficiency. Lastly, React offers server-side rendering by using Next.js.
Why is React JS faster?
React uses Virtual DOM that makes the app faster. Virtual DOM allows ReactJS to detect changes in the data and know exactly when to re-render or when to ignore specific parts of the DOM. A UI that works quickly is important in enhancing the overall user experience.
What is React used for in web development?
ReactJS is used for building user interfaces, specifically for single-page applications (SPA).
Is there an alternative to React?
Yes, there are many alternatives to React. The most popular are Vue.js, AngularJS, Ember, Svelte, and Preact.
How does React js work?
React effectively reconstructs a DOM tree in JavaScript, allows efficient diff computations on the nodes, and pushes only those changes to the real DOM which have actually occurred. React allows using the JSX syntax to write concise HTML/XML-like structures in the same file as you write JavaScript code.
Is React js a framework?
No, it's a JavaScript library which is responsible only for a view composition. This means that you need to use other libraries to make network requests, manage an application state, routing, etc.
What to use for state management with React?
The most popular state management libraries are Redux and MobX. Recently, Facebook released an experimental library, Recoil, which builds on React primitives and gives benefits such as small size, compatibility with concurrent mode and combining on React's batching.
Is React js frontend or backend?
React is a front-end library that runs on a browser. React is a JavaScript library which is responsible only for a view composition. It is used for building user interfaces, e.g. for single-page applications (SPA).
Can React be used for the backend?
No. React is a front-end JavaScript library. However, you can pre-render React components on a server. The best framework for this would be Next.js.
More To Explore

Next.js Framework For Full-stack and Frontend Development

Laravel Development Services & Consulting in Melbourne

The Ultimate Guide to Increase E-commerce Conversion Rates
